Особенности подготовки изображений
Сохранение параметров оптимизации
Автоматическая оптимизация по размеру файла
Редактирование готовой анимации
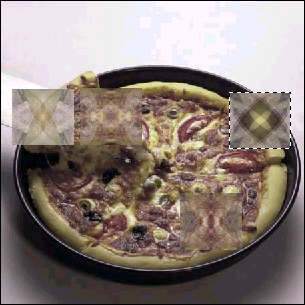
Мозаичная текстура из фотографии
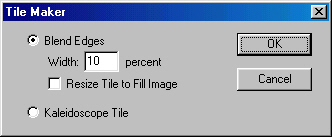
Абстрактные мозаичные текстуры
Узорные текстуры и гибридные цвета
Экспорт оптимизированных изображений
Photoshop создавался как программа, предназначенная для очень узкого круга потребителей, использующих настольные издательские системы. В те времена стоимость аппаратуры (компьютеры, сканеры, принтеры), необходимой для элементарной работы с изображениями, измерялась десятками тысяч долларов. Стремительный прогресс в сфере компьютерных технологий в последнее десятилетие сделал такую аппаратуру доступной для всех. Photoshop тоже превратился из программы только для специалистов по издательским системам в программу широкого применения.
С развитием и повсеместным распространением Internet Photoshop превратился в программу № 1 для тех, кто создает свои страницы в WWW (World Wide Web). Язык описания Web-страниц, HTML (HyperText Markup Language), поддерживает использование только растровых изображений, а лучший редактор растровых изображений, конечно Photoshop. HTML исключительно прост, а визуальные редакторы (Microsoft Frontpage, Adobe GoLive, Macromedia Dreamwaver и др.) сделали верстку Web-страниц столь же простым делом, как набор текста с помощью текстового процессора. Это вызвало лавинообразный рост WWW, и, как следствие, спрос на инструменты создания Web-страниц.
Разработчики прекрасно понимают причины популярности своего детища и с каждой версией вводят в него возможности, ориентированные на новый слой потребителей, Web-дизайнеров.
Особенности подготовки изображений
Подавляющее большинство пользователей Internet до сих пор применяют в работе обыкновенные коммутируемые телефонные линии и модемы, поддерживающие низкую (28 800—56 000 бод) скорость передачи данных. Скорость передачи зачастую лимитируется качеством телефонных линий и высокой загрузкой внешних каналов, что особенно актуально для нашей страны. В таком случае эта скорость падает даже ниже номинальной скорости модема.
Графическая информация передается значительно медленнее, чем текстовая. Это определяет необходимость разумного подхода при создании изображений для распространения по сети. Размеры графических файлов должны быть не слишком велики, чтобы пользователь-читатель не покинул страницу, т. к. ему надоело ждать окончания ее загрузки.
Время загрузки изображений пропорционально размеру их графических файлов. Можно выделить несколько способов минимизации этих размеров:
· Снижение размеров и разрешения изображений
· Уменьшение количества цветов в изображении
· Использование сжатых и специальных форматов файлов, их оптимизация
· Оптимизация параметров сжатия для отдельных фрагментов изображений
Все эти способы используются при подготовке изображений для Web-страниц. Важно найти компромисс между скоростью и качеством изображения, чтобы, не утомляя пользователя длительным ожиданием, представить эффектную и информативную страницу.
Размеры и разрешение
В отличие от бумажной, размер Web-страницы не ограничен ни по горизонтали, ни по вертикали. Тем не менее, ни в коем случае не делайте страниц, ширина которых больше ширины экрана. Длина страницы менее критична, но оптимальная величина — два-три экрана. Поскольку изображения на Web-странице предназначены только для просмотра на экране, их разрешение должно совпадать с разрешением экрана, а размеры — не превышать его. Разрешение мониторов варьируется в широких пределах, так же, как и диагональ экрана — на какие же параметры рассчитывать Web-дизайнеру? На практике страницы проектируются, исходя из средних величин. Наиболее типичные разрешения мониторов на сегодня — 800х600 и 1024х768 пикселов. Из этих размеров следует вычесть площадь, занимаемую элементами интерфейса самого браузера. Кроме того, большинство пользователей предпочитают открывать окно браузера не на весь экран, чтобы иметь возможность быстро переключаться между несколькими одновременно открытыми его копиями. В Web-дизайне удобнее применять другую единицу измерения для изображений — пиксел. Такая единица избавляет от необходимости использования пары параметров размер/разрешение и позволяет легче соотнести размер изображения с размером страницы. В данной главе будем пользоваться именно этой единицей измерения.
Размеры изображений на странице определяются ее дизайном. Если у вас есть возможность изменить дизайн страницы таким образом, чтобы уменьшить количество изображений и их размеры, то обязательно воспользуйтесь ею.
Уменьшение количества цветов
Для представления графики в Internet широко используются индексированные изображения. Они, как вы помните (см. гл. 2), позволяют передавать до 256 фиксированных цветов. Набор цветов изображения (палитра) хранится в файле вместе с изображением и используется браузером для демонстрации.
Изображения с индексированным цветом получают из полноцветных изображений путем уменьшения количества цветов. Цвета, встречающиеся в изображении, составляют его палитру. Отсутствующие в палитре цвета передаются несколькими соседними пикселами близких цветов. Расположенные рядом, они воспринимаются как некий "средний" цвет. Генерация таких "псевдоцветов" (т. н. гибридных цветов) выполняется программами автоматически по специальному алгоритму и называется сглаживанием (dithering). На практике используются несколько алгоритмов сглаживания, которые подробно рассмотрены в главе 2. Наиболее подходящий выбирается, исходя из характера изображения. В большинстве случаев наилучшие результаты дает диффузионное сглаживание. Если в изображении встречаются плавные градационные переходы цветов, то предпочтительнее алгоритм с генерацией "шума".
Если дизайн Web-страницы требует строго определенного шрифта или особенного форматирования, то приходится переводить текст в растровое изображение. Особенно удачным следует признать использование для этой цели индексированных цветов. Для передачи текста и рисунков 256 цветов даже излишни — можно обойтись и меньшим их количеством. Индексированные форматы предоставляют вам такую возможность. Меньшее количество цветов позволяет создавать графические файлы меньшего размера.
Сжатые форматы файлов
Как только передача графической информации по глобальным сетям стала обычным делом, компания CompuServe (крупнейшая онлайновая служба) предложила формат GIF, в основе которого лежит эффективный (в отличие от более ранних форматов, например, PCX) алгоритм сжатия LZW. Этот формат используется в Internet и по сегодняшний день. Он работает только с индексированными изображениями.
Вторым форматом графических файлов в WWW является JPEG, уникальный алгоритм которого позволяет добиваться 15-кратной плотности сжатия. Высокие плотности сжатия достигаются ценой ухудшения качества изображения, что неприемлемо для издательских систем, но не очень существенно для Web-страниц. В формате JPEG хранятся полноцветные и полутоновые изображения, что великолепно дополняет возможности формата GIF. Оба формата, GIF и JPEG, поддерживают чересстрочную развертку, когда изображение загружается не подряд, а через несколько (2—5) строк. Это выглядит так, будто по мере загрузки страницы изображение становится более четким и подробным.
Невозможность создания полноцветных изображений с прозрачными участками в рамках форматов GIF и JPEG привела к появлению нового формата. Формат PNG был разработан в качестве альтернативы формату GIF и для представления изображений в сети World Wide Web и в других электронных сетях. Он сохраняет всю цветовую информацию и один альфа-канал изображения, а также для минимизации объема файла применяется алгоритм уплотнения, не приводящий к потере данных. Альфа-канал используется браузером как маска прозрачности. Плотность сжатия PNG-файлов аналогична плотности TIFF-файлов, поскольку применяются сходные алгоритмы, которые не приводят к снижению качества изображений. К сожалению, старые версии некоторых браузеров не поддерживают этот формат, но если вы ориентируетесь на Internet Explorer или Netscape Navigator, то можете смело им пользоваться.
Идеального графического формата для Internet не существует, поскольку каждый призван решать строго определенный круг задач.
Прозрачность
Чтобы часть пикселов изображения не была видна на Web-странице, они должны быть прозрачными. Форматы GIF и PNG поддерживают сохранение информации о прозрачности пикселов, но делают это по-разному.
|
|
|
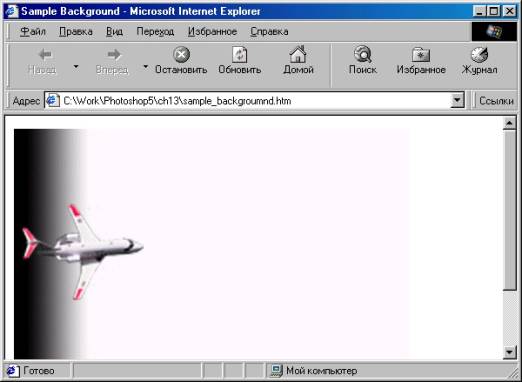
Рис. 11.1. Изображение с прозрачными областями в окне браузера |
Формат GIF позволяет зарезервировать один из цветов индексированной палитры под "прозрачный цвет". Те пикселы изображения, которые имеют этот цвет, интерпретируются браузерами как прозрачные. Вместо них демонстрируется фон, находящийся на Web-странице под изображением. Очевидно, прозрачность в формате GIF не может быть частичной: пиксел либо прозрачен, либо нет. Для имитации частичной прозрачности поступают так же, как и при сглаживании индексированных цветов: соседство прозрачных и непрозрачных пикселов воспринимается как полупрозрачность (рис. 11.1).
В формате PNG информация о прозрачности хранится в альфа-канале. Таким образом, она реализуется не только для индексированных, но и для полноцветных изображений. К тому же оттенки серого в альфа-канале позволяют использовать частичную прозрачность. К сожалению, не все браузеры полностью и правильно интерпретируют альфа-каналы в PNG-файлах.
Анимация
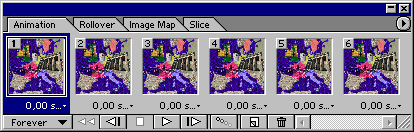
Особенно интересно уникальное применение формата GIF для создания анимационных эффектов. Он позволяет хранить в одном файле несколько изображений, а браузеры могут их поочередно демонстрировать. Для каждого изображения можно указать время его демонстрации. Если эти изображения, хранящиеся в файле GIF, представляют фазы анимации, то браузер продемонстрирует маленький "мультфильм". Данная особенность формата GIF нашла очень широкое применение в Web-дизайне. Такие анимационные эффекты можно встретить практически на каждой странице WWW. Особенно часто анимированные изображения используются в баннерах (от английского banner, плакат) — рекламных объявлениях (рис. 11.2).
|
|
|
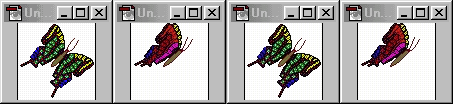
Рис. 11.2. Отдельные кадры анимации |
Оптимизация изображений
Под оптимизацией изображений понимают такое его преобразование и подбор параметров формата, которое обеспечивает минимальный размер файла. При подготовке изображений для размещения на Web-страницах без тщательной оптимизации не обойтись.
На размер JPEG-файла влияет преимущественно установленная степень сжатия. Чем она выше, тем меньше результирующий файл. Обратной стороной высокой степени сжатия является снижение качества. Следовательно, задача оптимизации состоит в том, чтобы найти компромисс между качеством изображения и размером файла. Гораздо меньше на размер файла JPEG влияет характер изображения. Степень сжатия немного возрастает, если изображение не содержит сильных контрастов. Поэтому перед сохранением его полезно слегка размыть.
Размер файла индексированного изображения в первую очередь зависит от количества цветов, которые в нем использованы, т. е. от размера его палитры. Чем цветов меньше, тем меньше будет графический файл. Сглаживание, напротив, увеличивает размер файла и иногда довольно значительно. Оптимизация индексированного изображения сводится к нахождению минимально необходимого количества цветов, дающего при минимальном сглаживании изображение удовлетворительного качества.
Формат PNG позволяет хранить индексированные и полноцветные изображения. В первом случае задача оптимизации совпадает с таковой для GIF-файлов. Полноцветные же изображения не теряют в качестве при сохранении в формате PNG и потому не требуют оптимизации.
Photoshop имеет мощные встроенные инструменты оптимизации изображений, позволяющие создавать эффективные Web-страницы.
Разрезание изображений
Множество разнородных графических элементов Web-страницы могут потребовать для оптимизации различных параметров, или даже форматов. В таких случаях большое изображение можно разрезать на фрагменты и задать для каждого фрагмента индивидуальные параметры. Сборка фрагментов в единое изображение осуществляется HTML-кодом страницы. Разрезание изображения также удобно для организации ссылок и необходимо при создании ролловеров (см. ниже).
На рис. 11.3 приведен пример заголовка Web-страницы, где разрезание приводит к существенному выигрышу в размере и качестве. Основная часть заголовка полноцветная, и займет наименьшее место при сохранении в формате JPEG. В кнопках-ролловерах использованы всего два цвета. Для них наиболее выгоден формат GIF.
|
|
|
Рис.11.3. Пример изображения, для которого необходимо разрезание |
Ролловеры
В последнее время в Web-дизайне все чаще используются языки программирования и языки сценариев: Java, JavaScript и ActiveX. Наибольшую популярность приобрел JavaScript, поскольку поддерживается подавляющим большинством новых браузеров на всех платформах и не требует значительных ресурсов компьютера. С помощью JavaScript программируются самые разнообразные интерактивные элементы: кнопки, меню, формы и т. д. Далеко не все дизайнеры-любители хотят в дополнение к своей основной профессии осваивать совершенно не связанную с ней область программирования. ImageReady дает возможность получать эффектные интерактивные элементы дизайна страниц, не занимаясь программированием и даже не набирая ни строчки кода. Для создания таких элементов используется JavaScript, но весь .код сценария генерируется ImageReady автоматически. Остается только вставить его в текст готовой страницы или добавить к созданной автоматически странице основное содержание.
Ролловер представляет собой динамический элемент, изменяющий внешний вид, когда на нем оказывается курсор мыши или делается щелчок ею. Он базируется на нескольких изображениях, соответствующих отдельным состояниям: ролловер в покое, на ролловер наведен курсор мыши, и т. п. Код JavaScript обрабатывает движение мыши и показывает в зависимости от этого разные изображения. По определению ролловер должен представлять собой целое изображение. Если же требуется создать его только на каком-либо фрагменте, то изображение придется разрезать. Поскольку Photoshop предлагает удобные средства для разрезания изображений и автоматическую генерацию HTML-кода, создание ролловеров оказывается совсем несложным делом.
Карты ссылок
Изображения на Web-страницах часто используются как карта ссылок (image map). Щелчки курсором мыши в окне браузера на различных участках такого изображения приводят к загрузке разных страниц. Очевидно, что такое изображение можно разрезать на нужное количество частей и присвоить каждой из них особую гипертекстовую ссылку. А что делать если форма фрагментов должна быть сложной, непрямоугольной? Тогда проще всего сделать изображение картой ссылок. Для реализации этого механизма отдельным фрагментам изображения необходимо сопоставить различные гипертекстовые ссылки.
Карта ссылок реализована в языке HTML. В код Web-страницы включается описание участков изображения и соответствующих им ссылок. Карты ссылок могут обрабатываться либо сервером (требует специального сценария-обработчика на сервере), либо браузером пользователя. HTML-код для этих случаев несколько отличается, но результат остается тем же. ImageReady генерирует для них код автоматически, и вам не придется осваивать программирование.
HTML позволяет определять участки круглой, прямоугольной и многоугольной формы. Последний вариант используется для представления участков произвольной формы. Многоугольником с достаточным количеством сторон можно описать фигуру сколь угодно сложной формы.
Photoshop и ImageReady
В недалеком прошлом Photoshop, хотя и был, бесспорно, одним из главных инструментов каждого профессионального Web-дизайнера, не мог решить многие из повседневных задач, в первую очередь таких, как:
· Создание анимационных GIF-изображений.
· Создание интерактивных элементов навигации: кнопок и панелей.
· Оптимизация изображений при экспорте в форматы, принятые в Internet, — GIF и JPEG. "Штатные" фильтры экспорта не позволяли достичь требуемой компактности графических файлов.
· Создание карт ссылок на основе изображений.
· Разрезание изображений на фрагменты, их независимая обработка и последующая сборка на Web-странице.
Для решения этих задач Web-дизайнеру приходилось использовать либо подключаемые модули для Photoshop сторонних фирм, либо вообще отдельные приложения. Фирма Adobe, зная о нуждах Web-дизайнеров, предложила им отдельный редактор растровых изображений ImageReady 1.0. Он представлял собой Photoshop, облегченный за счет изъятия некоторых инструментов и функций, которые применяются при подготовке изображений для полиграфического тиражирования. Особенно это относится к цветовой и тоновой коррекции, управлению цветом, работе с каналами, печати. Программа существенно удешевилась и, кроме того, в нее были внесены дополнения, необходимые именно для Web-дизайнера, в первую очередь, связанные с оптимизацией изображений. Судя по всему, программа не пользовалась достаточной популярностью, поскольку была лишена той гибкости и богатства возможностей, которые обеспечили Photoshop безусловное лидерство на рынке. Первая версия ImageReady стала последней ее самостоятельной версией. Новый вариант ImageReady 2.0 был включен в Photoshop 5.5. Таким образом, пользователям Photoshop не пришлось расставаться с любимой программой для реализации недостающих функций. Новая версия Photoshop 6.0 содержит и новую версию ImageReady 3.0.
Примечание
Подчеркнем, что ImageReady используется только в сфере Web-дизайна. Если вы готовите материалы для полиграфического тиражирования, то можете не устанавливать этот компонент и не читать настоящую главу.
О том, насколько хорош ход, сделанный Adobe, можно поспорить. Вместо одной программы, Web-дизайнеру все равно приходится пользоваться двумя. Это не просто недостаточно удобно, но и приводит к неоправданной трате ресурсов компьютера: разработчики рекомендуют при одновременном использовании обоих компонентов дополнительные 32 Мбайт оперативной памяти и больше дискового пространства (для размещения виртуальной памяти обеих программ). Трата ресурсов эквивалентна дополнительному вложению денег в оборудование и потерям времени на переключение между приложениями. Что бы ни говорили рекламные буклеты об интеграции Photoshop и ImageReady, это все-таки отдельные программы. Даже передача изображений из одной программы в другую происходит через файл на диске, хотя это и скрыто от пользователя.
1. Создайте в Photoshop новый документ небольшого размера.
2. Нажмите кнопку Jump to Photoshop (Открыть в Photoshop) на панели инструментов или используйте комбинацию клавиш <Ctrl>+<Shift>+<M>. Таким образом осуществляется переключение между программами.
Примечание
Для переключения между приложениями в меню File (Файл) каждого из них имеется специальный список Jump to (Перейти к). Он содержит названия программ, к которым возможно переключение. Программа установки поместит в него ссылки на все приложения фирмы Adobe: Illustrator, GoLive, PageMill и др. Вы можете самостоятельно дополнить этот список подходящими программами других производителей, если вам приходится работать с ними. Для этого нужно всего лишь создать ярлык (shortcut) выбранной программы в соответствующей папке, вложенной в папку \Helpers каталога Photoshop. Если вы, например, хотите внести в меню Jump to (Перейти к) ссылку на Microsoft Frontpage, то поместите его ярлык в папку \Helpers\Jump To HTML EditorV
3. Затем автоматически запустится ImageReady (если эта программа не открыта) и документ будет в нее загружен.
Подобная интеграция имеет и еще один отрицательный аспект. ImageReady не поддерживает редактирования цветовых и альфа-каналов изображений, хотя правильно их воспроизводит, и даже позволяет создавать.
Несмотря на перечисленные проблемы поверхностной интеграции Photoshop и ImageReady, вместе они дают в руки Web-дизайнера исключительно мощный инструмент. Когда вы приобретете достаточный опыт работы с этим комплектом, недостатки их совместного использования покажутся сущей мелочью в сравнении с неограниченными техническими возможностями.
Поскольку большинство специальных функций пакета, ориентированных на Web-дизайн, сосредоточено в ImageReady, в настоящей главе мы рассмотрим именно эту программу, лишь отмечая наличие сходных возможностей в Photoshop.
Интерфейс ImageReady
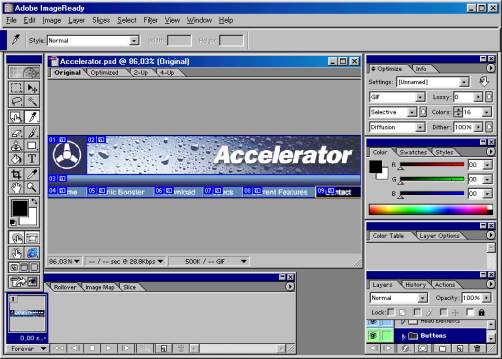
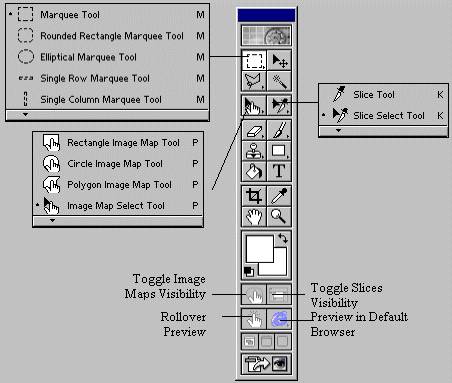
Главное окно ImageReady (рис. 11.4) в первый момент легко перепутать с Photoshop, настолько похожи они внешне: та же панель инструментов, знакомые палитры. Как мы уже отмечали, такое сходство не случайно. Более внимательный взгляд отметит и множество особенностей. В первую очередь это несколько специальных инструментов на панели инструментов (рис. 11.5).
· Инструмент Rounded Rectangle Marquee (Прямоугольное выделение со скругленными углами) предназначен для создания выделенных областей в форме прямоугольника со скругленными углами. Палитра свойств Options (Параметры) для этого инструмента содержит поле Radius (Радиус), в котором задается радиус скругления в пикселах.
· Инструменты Rectangle Image Map (Прямоугольная карта ссылок), Circle Image Map (Круглая карта ссылок), Polygon Image Map (Многоугольная карта ссылок) и Image Map Select (Выделение карты ссылок) служат для создания .карт ссылок. Первые три используются для определения прямоугольных, круглых и многоугольных областей карты, а последний — для их выделения в документе.
|
|
|
Рис. 11.4. Главное окно ImageReady 3.0 |
· Инструмент Slice (Фрагмент) предназначен для разрезания изображений на прямоугольные фрагменты, a Select Slice (Выделение фрагмента) — для выделения таких фрагментов. Оба эти инструмента присутствуют и в Photoshop, но мы их до сих пор не рассматривали. Впрочем, в этом нет необходимости, поскольку разрезание изображений в обеих программах пакета реализовано одинаково.
|
|
|
Рис. 11.5. Палитра инструментов ImageReady. Обозначены только инструменты, отсутствующие в Photoshop |
Кроме того, на панели инструментов имеются кнопки режимов:
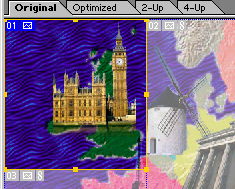
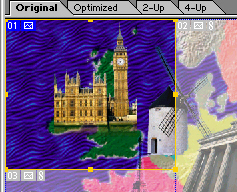
· Toggle Slices Visibility (Переключение видимости фрагментов). Если кнопка нажата, то границы фрагментов, на которые разрезано изображение, видны на экране, в противном случае — нет (рис. 11.6). Переключателю на панели инструментов соответствует команда-переключатель Slices (Фрагменты), находящаяся в списке Show (Демонстрация) меню View (Вид).
· Примечание
· Если выбрать инструмент Slice (Фрагмент) или Select Slice (Выделение фрагментов), режим показа фрагментов включается автоматически.
· Toggle Image Maps Visibility (Переключение видимости карты ссылок). При нажатой кнопке ImageReady отображает границы областей карты ссылок. Переключателю на панели инструментов соответствует команда-переключатель Image Maps (Карты ссылок), находящаяся в списке Show (Демонстрация) меню View (Вид).
· Rollover Preview (Просмотр ролловеров). При нажатой кнопке, в режиме просмотра ролловеров, можно проверить их работу прямо в окне документа. Редактирование ролловеров в этом режиме невозможно.
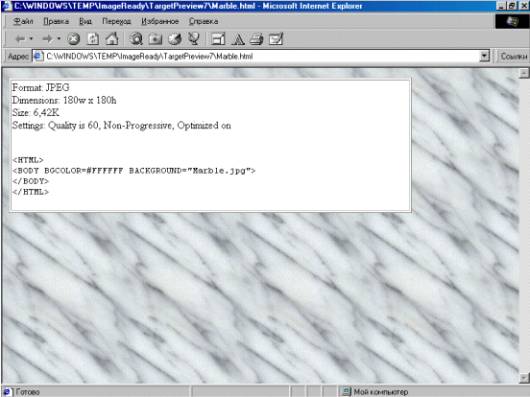
· Preview in Default Browser (Просмотр в браузере по умолчанию). Нажатие кнопки открывает текущее изображение в браузере, принятом в системе по умолчанию. Это окончательный режим проверки карт ссылок, ролловеров и анимации. Только он обеспечивает полностью адекватное отображение этих элементов страницы. Изображение в браузере сопровождается дополнительной информацией о нем и текстом, необходимым для работы динамических элементов.
|
|
|
|
Рис. 11.6. Режимы отображения фрагментов Hide Slices (а) и Show Slices (б) |
|
Редактор ImageReady имеет и несколько особых палитр:
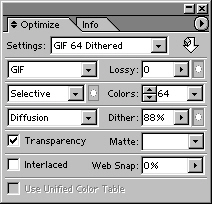
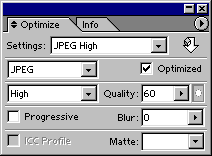
· Optimize (Оптимизация). Содержит параметры оптимизации изображений для экспорта в выбранный формат (рис. 11.7). Вид оптимизированного изображения демонстрируется прямо в окне каждого документа ImageReady. В строке состояния окна документа указываются текущие параметры оптимизации или иная информация, которая выбирается в списке, открывающемся щелчком на треугольной стрелке. В этом же списке задается предполагаемая скорость модема, позволяющая оценить время загрузки изображения в браузере пользователя.
· Color Table (Цветовая таблица). Показывает текущую палитру изображения, если задан режим оптимизации в индексированный формат (GIF или PNG-8). Она также имеет свой аналог в модуле Save For Web Photoshop и работа с ней тоже аналогична.
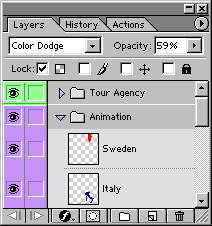
· Layers (Слои). Единственное отличие этой палитры от палитры Layers (Слои) в Photoshop заключается в том, что в нижнем ряду кнопок есть стрелки перехода между слоями и добавления эффектов. Поскольку при создании анимации ее фазы размещаются на отдельных слоях, кнопки перехода к предыдущему или следующему слою используются для перемотки кадров (рис. 11.8).
|
|
|
|
Рис. 11.7. Палитра Optimize |
Рис. 11.8. Палитра Layers программы ImageReady |
|
|
|
|
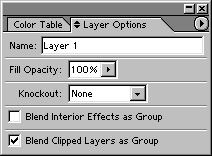
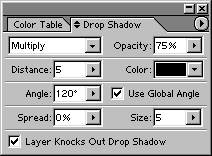
Рис. 11.9. Палитра Layer Options/Effects в режимах Layer Options (а) и Effects (б) |
|
- Layer Options/Effects (Параметры слоя/Эффекты). Используется совместно с палитрой Layers (Слои) и позволяет задавать параметры слоя и ассоциированных с ним эффектов. Если в палитре Layers (Слои) выделена строка эффекта, то в палитре Layer Options/Effects (Параметры слоя/Эффекты) оказываются настройки этого эффекта. Если же выделен слой, то в этой палитре вы найдете параметры слоя (рис. 11.9).
- Styles (Стили). Служит для сохранения набора эффектов, ассоциированных с текущим слоем. Чтобы воспроизвести сохраненный набор эффектов еще раз или применить его к другому слою, достаточно просто сделать двойной щелчок мышью на его пиктограмме в палитре. Сразу после установки программы в палитре находятся два десятка готовых стилей, созданных разработчиками (рис. 11.10).
- Animation (Анимация). Содержит перечень всех кадров анимации и управляет их очередностью и просмотром.
- Image Map (Карта ссылок). Используется для создания карт ссылок..
- Slice (Фрагмент). Предназначена для установки параметров отдельных фрагментов, на которые изображение разрезано с помощью инструмента Slice (Фрагмент) или команды Divide Slice (Разделить фрагмент) меню Slices (Фрагменты).
- Rollover (Ролловер). Хранит варианты изображения, демонстрируемого в браузере в зависимости от того, находится ли на нем курсор и нажата ли кнопка мыши.
|
|
Рис. 11.10. Палитра Styles с предопределенными стилями |
Палитры Colors (Цвета), History (Протокол), Info (Инфо), Options (Параметры), Character (Символ), Paragraph (Абзац) и Actions (Операции) почти полностью идентичны одноименным палитрам Photoshop. Правда, палитра History (Протокол) в ImageReady несколько упрощена. В ней отсутствует возможность создания снимков (snapshots) и назначения исходного состояния для кисти History Brush (Кисть возврата), поскольку ImageReady не имеет такого инструмента.
На этом мы завершим краткое рассмотрение интерфейса ImageReady и его отличий от Photoshop и перейдем к примерам решения практических задач.
Оптимизация изображений
ImageReady предоставляет мощные и удобные средства оптимизации изображений. Как уже говорилось, оптимизация состоит в нахождении компромисса между компактностью файла и качеством изображения. Единственный критерий качества изображения — его внешний вид, который вы оцениваете "на глаз".
Оценка результата
Визуальная оценка качества оптимизированного изображения и сравнение разных вариантов оптимизации существенно упрощается благодаря удобной организации просмотра документа в ImageReady. Четыре вкладки, имеющиеся в окне каждого документа, задают следующие режимы просмотра:
· Original (Оригинал). Изображение в исходном виде.
· Optimized (Оптимизированное). Вид изображения после оптимизации. Именно так оно и будет выглядеть в браузере.
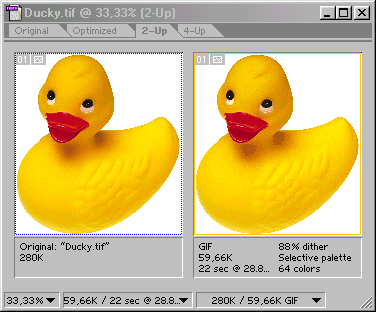
· 2-Up (2 варианта). Одновременный просмотр оригинала и оптимизированного изображения. Впрочем, оба окна в области просмотра могут отображать оптимизированное изображение, но с различными параметрами оптимизации (рис. 11.11).
|
|
|
Рис. 11.11. Окно документа в режиме 2-Up |
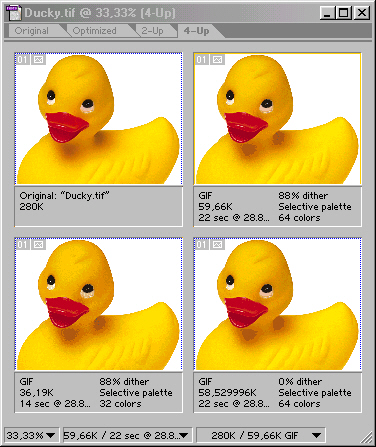
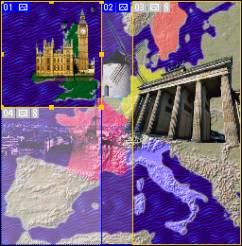
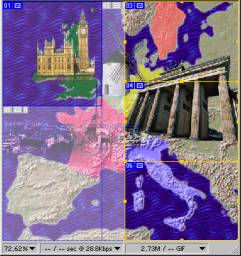
· 4-Up (4 варианта). В этом режиме область просмотра делится на четыре окна (рис. 11.12), в которых можно заказать демонстрацию оригинала и оптимизированного изображения с разными параметрами оптимизации. Такой режим удобно использовать для выбора наилучших параметров. Он позволяет визуально оценивать влияние сжатия или уменьшения палитры на качество изображения и его размер.
Таким образом, вам не нужно сохранять изображение в формате GIF или JPEG, а затем снова открывать, чтобы оценить результат оптимизации. В окнах документа ImageReady сразу показывает результат этих манипуляций. Вам не придется экспортировать изображение в выбранный формат, чтобы узнать, насколько удалось минимизировать размер файла. В строке состояния, также имеющейся в окне каждого документа, ImageReady показывает, каков будет размер файла, если сохранить изображение с заданными параметрами оптимизации.
|
|
|
Рис. 11.12. Окно документа в режиме 4-Uр |
Внешний вид оптимизированного изображения и размер его файла рассчитываются программой динамически. Как только вы измените параметры оптимизации, она автоматически обновит вид оптимизированного изображения и размер его файла в строке состояния.
Кроме размера файла, в строке состояния отображается еще много полезных сведений. Какие именно это сведения, — определяете вы сами. Строка состояния имеет три информационных поля. Их содержимое задается вы бором в списке, открывающемся щелчком на треугольной стрелке в правой части каждого поля. В первом (левом) поле всегда приведен текущий масштаб отображения документа, и щелчок на треугольной стрелке в этом поде открывает список выбора масштаба. Во втором поле по умолчанию отображается время загрузки страницы при заданной скорости, а в третьем — размеры изображения до и после сжатия в указанном формате. Вы можете установить и иное содержание для этих информационных полей:
· Original/Optimized File Sizes (Начальный/Конечный размеры оптимизированного файла). Optimized Information (Информация об установках оптимизации).
· Image Dimensions (Размеры изображения). Значения размеров приводятся в пикселах.
· Watermark Strength (Яркость цифровой метки).
· Undo/Redo Status (Состояние Отмены/Повтора). Количество шагов отмены и повторения в буфере ImageReady.
· Original in Bytes (Оригинал в байтах). Точный размер исходного изображения в байтах.
· Optimized in Bytes (Оптимизированное в байтах). Точный размер оптимизированного файла в байтах.
· Optimized Savings (Выигрыш от оптимизации). Отношение размеров файлов исходного и оптимизированного изображения в процентах.
· Size/Download Time (Размер/Время загрузки). Выбранная скорость модема. Типичные скорости модемов: 14,4; 28,8; 56,6 Кбит/сек. Выбор скорости оказывает влияние на оценку времени загрузки изображения в браузер. В общем случае разумно ориентироваться на скорость 28,8 Кбит/сек.
Примечание
В режимах 2-Up (2 варианта) и 4-Up (4 варианта) параметры оптимизации, размер оптимизированного файла и время его загрузки указываются в каждом окне, а в строке состояния приведены параметры активного варианта. Если вы сочтете эту информацию лишней, отключите ее показ командой Hide Optimization Info (Спрятать информацию об оптимизации).
Сведения в информационных полях позволяют оценить, насколько успешно оптимизировано изображение. Если и после оптимизации время загрузки изображения в браузер слишком большое, подумайте об изменении его размеров и целесообразности размещения на Web-странице.
Оптимизация формата JPEG
Оптимизируем изображение, созданное вами при изучении главы 4. Оно находится в файле Relief.psd в рабочей папке на жестком диске вашего компьютера. Размер изображения слишком велик для Web-страницы, и поэтому измените его пропорционально с помощью команды Image Size (Размер изображения) меню Image (Изображение), указав горизонтальный размер примерно 350 пикселов.
Параметры оптимизации в ImageReady задаются в специализированной палитре Optimize (Оптимизация), открывающейся командой Show Optimize (Показать оптимизацию) меню Window (Окно). Если окно документа находится в режиме 2-Up или 4-Up, то параметры соответствуют активному варианту, отмеченному тонкой черной рамкой.
1. Откройте палитру Optimize (Оптимизация) командой Show Optimize (Показать оптимизацию) из меню Window (Окно).
2. В окне документа перейдите на вкладку Optimized (Оптимизированное). Перед вами результат оптимизации изображения в соответствии с параметрами, представленными в палитре Optimize (Оптимизация). Изменение этих параметров приведет к немедленному обновлению изображения на вкладке Optimized (Оптимизированное) в окне документа.
3. В верхней части палитры Optimize (Оптимизация) находится список Settings (Установки) с именованными параметрами оптимизации. Мы будем отталкиваться от варианта JPEG High (рис. 11.13). В списке Optimized file format (Формат оптимизированного файла) при этом оказывается выбран формат JPEG, а в списке Compression Quality (Качество сжатия) — вариант High (Высокое). Градации качества Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное) соответствуют значениям 10, 30, 60 и 80% параметра Quality (Качество) в соседнем поле ввода.
|
|
Рис. 11.13. Палитра Optimize для формата JPEG |
4. Наибольшее влияние на размер файла изображения оказывает качество, поэтому не будем ограничиваться приблизительной установкой качества High (Высокое). Перемешайте ползунок Quality (Качество) справа (высокое качество) налево (низкое качество) до тех пор, пока не заметите появления нежелательных артефактов. У нас заметное проявление характерной "грязи" случилось примерно при 50%-ном значении качества.
5. Попытайтесь удалить артефакты предварительным размыванием изображения с помощью ползунка Blur (Размытие). Следите за тем, чтобы изображение не слишком потеряло в резкости. Приемлемой величиной размывания будет 0,1—0,13 пиксела.
6. Взгляните на строку состояния в окне документа. Там отображается текущий размер оптимизированного файла и оценка времени его загрузки при выбранной скорости модема.
Формат JPEG лучше всего подходит для фотографических изображений. Ухудшение качества наиболее заметно на четких контурах. В нашем примере это, в первую очередь, текст. Алгоритм JPEG поддерживает взвешенную оптимизацию, при которой разные участки изображения могут иметь разную степень сжатия. Таким образом, выбрав для фрагмента с текстом меньшую степень сжатия, чем для остальной его части, мы улучшим качество текста с минимальными потерями в размере файла. В ImageReady степень сжатия при взвешенной оптимизации определяется маской в альфа-канале изображения. Черные участки маски задают максимальную степень сжатия, а белые — минимальную.
1. Выберите на панели инструментов инструмент Marquee (Выделение).
2. Выделите на изображении прямоугольную область, содержащую текст.
3. Сохраните выделение в альфа-канале командой Save Selection (Сохранить выделение) меню Select (Выделение) под именем Type.
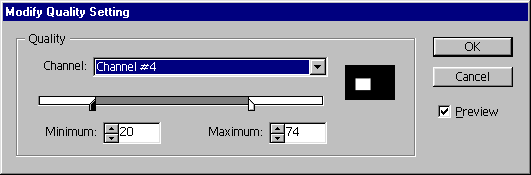
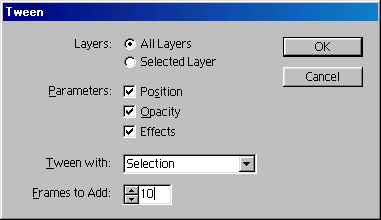
4. Нажмите на палитре Optimize (Оптимизация) маленькую кнопку справа от поля Quality (Качество). Откроется диалоговое окно Modify Quality Settings (Изменить установки качества), в котором задаются параметры взвешенной оптимизации (рис. 11.14).
|
|
|
Рис. 11.14. Диалоговое окно Modify Quality Settings |
5. В списке Channel (Канал) выберите канал, задающий степень сжатия — Type. В правой части области Quality (Качество) появится миниатюра канала.
6. Ниже списка каналов в диалоговом окне находятся два ползунка, определяющие минимальное (черные области маски) и максимальное (белые области маски) качество сжатия. Если положение ползунков совпадает, то качество сжатия на всей площади изображения одинаковое, т. е. соответствует не взвешенной, а обычной оптимизации. Переместите левый ползунок в положение, найденное при обычной оптимизации. Этим вы зададите степень сжатия для всего изображения, за исключением текста. Перемешайте правый ползунок влево, пока качество текста будет оставаться удовлетворительным.
7. Закройте диалоговое окно кнопкой ОК.
В палитре Optimize (Оптимизация) для формата JPEG есть еще несколько параметров. Формат JPEG не позволяет создавать на изображении прозрачные области. Если же в документе есть прозрачные области, то при экспорте они превратятся в белые. Чтобы создать иллюзию прозрачности, можно заполнить прозрачные области цветом, совпадающим с фоновым цветом страницы. Щелчок на стрелке рядом с полем Matte (Кайма) открывает палитру цветов. В ней выбирают цвет, которым хотят залить прозрачные области изображения.
Флажок Progressive (Прогрессивная) устанавливает прогрессивную развертку изображения, т. е. при просмотре в браузере оно будет детализироваться постепенно, по мере загрузки. Для прогрессивной развертки требуется особый вариант формата JPEG, который дает файлы несколько большего объема, чем обычно. Поэтому устанавливайте флажок Progressive (Прогрессивная) только для достаточно крупных изображений, когда значительное время загрузки компенсируется удобством развертки.
Флажок ICC Profile (Профиль ICC) помещает в экспортированный файл цветовой профиль изображения. Внедрение профиля существенно увеличивает размер файла, и используется исключительно редко. Большинство браузеров, к сожалению, не поддерживают управления цветом.
Оптимизация формата GIF
В результате оптимизации формата JPEG мы получили весьма существенный (97%) выигрыш в размере файла, сохранив приемлемое качество изображения. Но наилучшим ли способом проведена оптимизация? Может быть предпочтительнее использовать формат GIF?
1. Перейдите на вкладку 2-Up (2 варианта) в окне документа. Перед вами одновременно оригинал (слева) и оптимизированное изображение (справа).
2. Щелкните курсором мыши в пределах левой половины окна документа. Это сделает активным оригинал изображения.
3. В списке Settings (Установки) палитры Optimize (Оптимизация) выберите вариант GIF 64 Dithered. Это предустановленный вариант оптимизации в индексированный формат с 64-цветной палитрой. Результат оптимизации вы видите в активной (левой) половине окна на месте оригинального изображения. С точки зрения размера файла (18 Кбайт) она явно эффективнее. Имея на экране перед глазами одновременно два варианта оптимизации, вы можете выбрать наиболее подходящий.
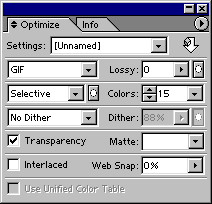
4. Палитра Optimize (Оптимизация) для формата GIF приведена на рис. 11.15. Посмотрим, какие средства оптимизации индексированных изображений предлагает ImageReady. Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение содержит много цветов, поэтому в качестве первого приближения и было выбрано число 128. Уменьшайте количество цветов, пока вид оптимизированного изображения будет оставаться приемлемым. Не забывайте, что наша цель состоит не в идеально точном воспроизведении цветов, а в привлекательном виде Web-страницы.
|
|
Рис. 11.15. Палитра Optimize для формата GIF |
5. Список Color reduction algorithm (Алгоритм сокращения количества цветов) содержит перечень алгоритмов генерации .индексированной палитры изображения. Все они уже обсуждались в главе 2. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. В нашем случае больше подходит алгоритм Adaptive (Адаптивная).
6. Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие регулярного узора, как Pattern (Узор). Алгоритм Diffusion (Диффузия) лучше применять для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Поскольку сюжетно важную часть нашего изображения занимает не градиент, выберите в списке алгоритм Diffusion (Диффузия).
7. Величина сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
8. ImageReady предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5—40%. Переместите ползунок Lossy (Качество) на отметку 15%.
9. Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Его следует обязательно включить, если в документе есть прозрачные участки, которые должны остаться прозрачными и в браузере. В противном случае они окажутся заполненными сплошной заливкой. В нашем примере устанавливать этот флажок нет необходимости.
10. Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное свечение. Чтобы избежать его появления, установите в списке Matte (Кайма) цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет.
Примечание
При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matte (Кайма), считается фоновым и заполняет все прозрачные участки изображения.
Одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные.
В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (К палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения.
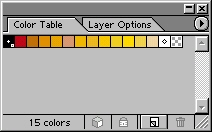
Текущая палитра изображения приводится в палитре Color Table (Цветовая таблица), открывающейся командой Show Color Table (Показать цветовую таблицу) меню Window (Окно) (рис. 11.16). Варьирование значения параметра Web Snap (К палитре Web) влияет и на палитру изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Цветовая таблица) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения: добавлять, удалять, изменять, приводить к палитре Web. Это гораздо более хлопотный, но и гибкий способ управления. На практике к нему приходится прибегать в очень редких случаях, и мы предлагаем познакомиться с палитрой Color Table (Цветовая таблица) самостоятельно, если такая потребность когда-либо возникнет.
Для формата GIF в новой версии ImageReady также появилась поддержка взвешенной оптимизации. Маски, сохраненные в канале, могут управлять алгоритмом сокращения цветов, величиной сглаживания и снижения качества. Диалоговые окна с параметрами взвешенной оптимизации открываются маленькими кнопками справа от соответствующих списков и полей ввода. Устроены они совершенно аналогично диалоговому окну управления качеством формата JPEG. В них необходимо выбрать канал маски, управляющий параметром оптимизации, и задать с помощью ползунков (или полей ввода) максимальные и минимальные значения. Проверьте работу взвешенной оптимизации на каждом параметре. В качестве маски используйте инвертированную слой-маску слоя Relief. Это даст возможность оптимизировать карту с фотографиями и градиентный фон по отдельности. За счет взвешенной оптимизации нам удалось отыграть 6 Кбайт в размере файла. Попробуйте повторить этот результат!
|
|
Рис. 11.16. Палитра Color Table |
Сохранение параметров оптимизации
Теперь, когда у вас перед глазами результаты оптимизации для обоих форматов, сравните их. Определите, какой из форматов дает меньший размер и достаточное качество. Если вы предполагаете применять такие же параметры оптимизации для большого количества сходных изображений, их имеет смысл сохранить для повторного использования.
1. Выберите в меню палитры Optimize (Оптимизация) команду Save Settings (Сохранить установки).
2. Команда открывает стандартное диалоговое окно сохранения файлов. Настройки оптимизации записываются в отдельные файлы с расширением irs в каталог \Presets\Optimized Settings, вложенный в папку Photoshop. Дайте сохраняемым установкам какое-нибудь значащее имя.
3. Нажмите кнопку Save (Сохранить).
4. В списке Settings (Установки) палитры Optimize (Оптимизация) появится введенное имя параметров оптимизации.
Теперь вы сможете использовать сохраненный набор параметров наряду с предустановленными. Чтобы удалить текущий набор параметров, выберите в меню палитры Optimize (Оптимизация) команду Delete (Удалить).
Сохранение параметров оптимизации позволяет переносить их между программами Photoshop, Illustrator и ImageReady. ImageReady и Photoshop делят одни и те же файлы параметров оптимизации. Чтобы воспользоваться ими в Adobe Illustrator, следует переписать их в соответствующую папку этой программы.
Автоматическая оптимизация по размеру файла
ImageReady располагает собственными средствами анализа изображений. На основании анализа программа может сама подобрать параметры оптимизации, исходя из желаемого размера файла. Качество автоматического анализа все же сильно уступает тому, на которое способен человеческий глаз. Поэтому мы рекомендуем применять его только в простейших случаях.
1. В меню палитры Optimize (Оптимизация) выберите команду Optimize To File Size (Оптимизировать по размеру файла).
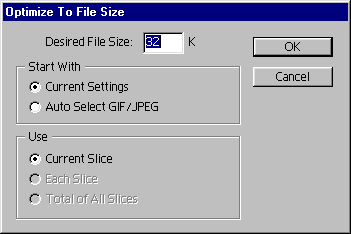
2. В открывшемся диалоговом окне (рис. 11.17) в поле Desired File Size (Требуемый размер файла) введите размер файла, в который вы бы хотели уложить оптимизированное изображение.
|
|
|
Рис. 11.17. Диалоговое окно Optimize To File Size |
3. Переключатель в области Start With (Начать с) определяет выбор формата оптимизации. Если он находится в положении Current Settings (Текущие установки), то для автоматической оптимизации используется формат, заданный в палитре Optimize (Оптимизация). Положение Auto Select GIF/JPEG (Автоматический выбор GIF/JPEG) позволяет ImageReady самостоятельно выбрать формат, наиболее подходящий для данного изображения.
4. Переключатель Use (Использовать) задает, какой из фрагментов изображения следует оптимизировать автоматически: Current Slice (Текущий фрагмент). Each Slice (Каждый фрагмент) или Total of All Slices (Все фрагменты вместе). Пока изображение не разбито на фрагменты, будет
После нажатия на кнопку OK ImageReady автоматически приведет оптимизированное изображение к заданному размеру. Если качество оптимизации вас не устроит, то придется прибегнуть к "ручной" оптимизации, описанной выше,
Оптимизация в Photoshop
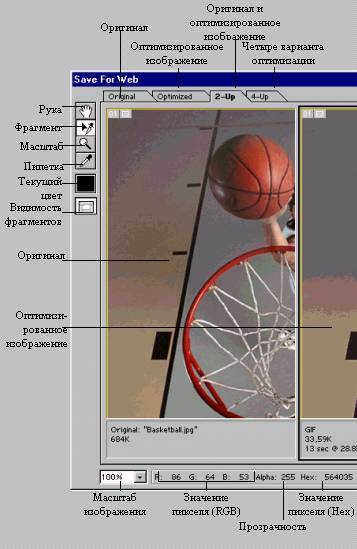
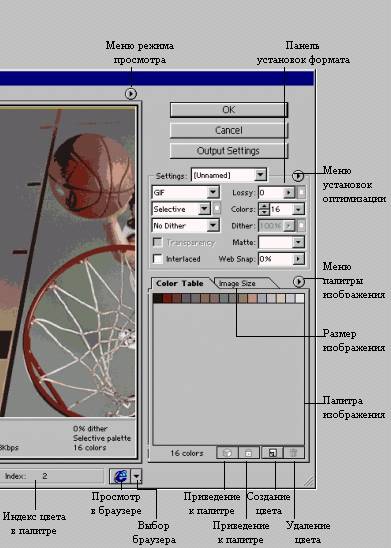
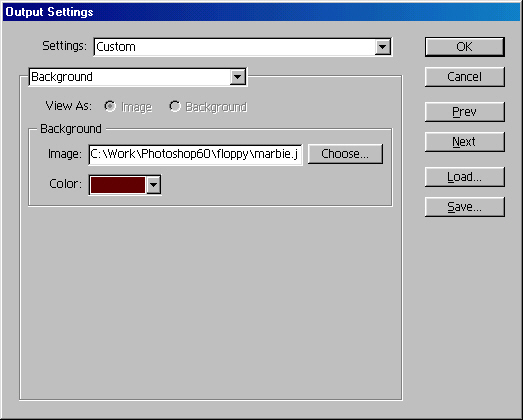
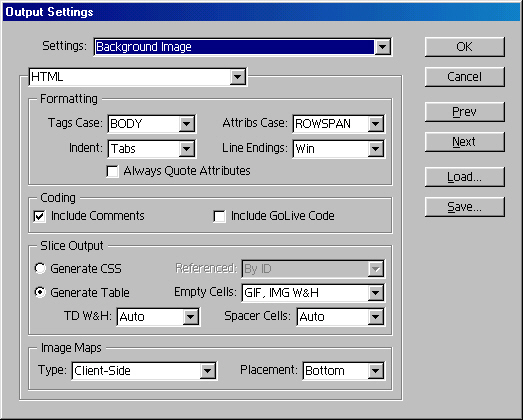
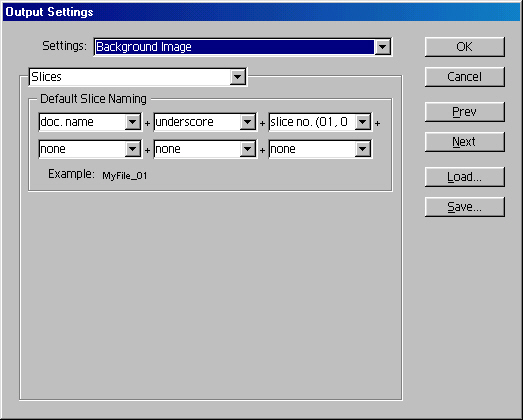
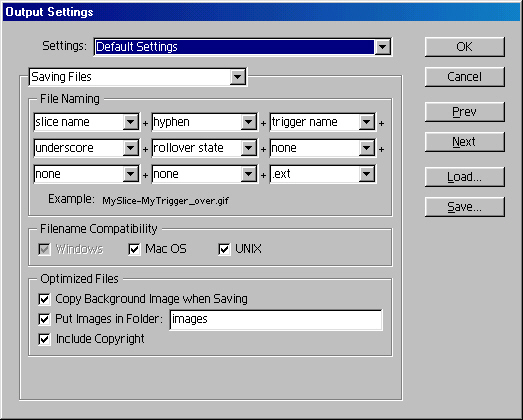
Photoshop тоже имеет мощное средство оптимизации, реализованное в виде подключаемого модуля Save for Web (Сохранить для Web). Его диалоговое окно открывается одноименной командой меню File (Файл). Взгляните на него (рис. 11.18), и вам наверняка не потребуются подробные пояснения — элементы интерфейса модуля Save for Web (Сохранить для Web) исключительно похожи на те, что вы видели в Image Ready.
|
|
|
|
|
Рис. 11.18. Окно фильтра экспорта Save For Web |
Основную часть окна занимает область предварительного просмотра. Она так же, как и окно документа ImageReady, может находиться в одном из четырех режимов, устанавливаемых с помощью вкладок. Режимы позволяют просматривать результаты оптимизации без промежуточной стадии экспорта в файл, сравнивать различные варианты оптимизации между собой и с оригиналом.
В правой части окна, ниже кнопок OK, Cancel (Отменить) и Output Settings (Настройки экспорта), находится область, выполняющая функции палитры Optimize (Оптимизация) в ImageReady. В списке Settings (Установки) выбираются предустановленные и сохраненные варианты оптимизации, а ниже располагаются знакомые вам настройки. Вместо палитры Color Table (Цветовая таблица) в модуле Save for Web (Сохранить для Web) есть вкладка Color Table (Цветовая таблица), находящаяся под областью с установками оптимизации. Вторая вкладка, Image Size (Размер изображения), позволяет масштабировать изображение не покидая модуля экспорта. Это экономит время на подборе оптимального размера.
В нижней части окна есть строка, отображающая цвет пиксела, на котором находится курсор в любом из окон просмотра. Таким образом, строка играет роль палитры Info (Инфо) в ImageReady. Рядом с ней находится кнопка предварительного просмотра экспортированного изображения в браузере.
Левую сторону окна занимает панель инструментов. Инструменты Zoom (Масштаб) и Hand (Панорама) предназначены для управления масштабом и прокрутки областей просмотра и действуют так же, как и в самом Photoshop или ImageReady. Пипетка в модуле просмотра используется для прямого редактирования индексированной палитры.
Переключатель Toggle Slices Visibility (Переключение видимости фрагментов) аналогичен переключателю на панели инструментов ImageReady. Он управляет видимостью границ фрагментов. Инструмент Slice Select (Выделение фрагмента) предназначен для выделения отдельных фрагментов при оптимизации. Об оптимизации фрагментов будет рассказано ниже в разделе "Оптимизация фрагментов" данной главы.
Карты ссылок
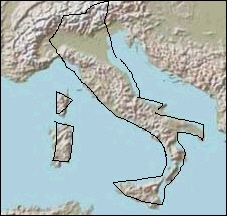
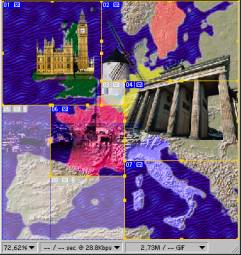
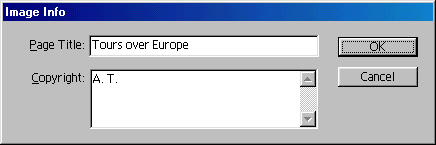
Создадим изображение в Photoshop на основе карты Европы, с которой мы работали в главе 4. На карте цветом выделены несколько стран, куда некая фирма организует туры. Изображение после размещения на сайте этой фирмы будет служить картой ссылок на страницы с подробной информацией о каждом туре. Иными словами, щелчок курсором мыши на территории любой страны в этой карте должен приводить к отдельной Web-странице.
Инструменты определения зон
ImageReady предлагает удобный способ создания карт ссылок. Она автоматически генерирует необходимый код на основе разбивки на зоны, выполненной пользователем. Разбить изображение на зоны карты ссылок можно либо специальными инструментами, либо на основе слоев в документе. Для ввода ссылок используется палитра Image Map (Карта ссылок).
1. Откройте документ Relief.psd из рабочей папки на жестком диске и сохраните его под именем Europe_map.psd с помощью команды Save As (Сохранить как) меню File (Файл).
2. На панели инструментов выберите инструмент Rectangle Image Map (Прямоугольная карта ссылок).
3. Создадим этим инструментом прямоугольную зону для карты ссылок и назначим ей гипертекстовую ссылку. Очертите инструментом Rectangle Image Map (Прямоугольная карта ссылок) территорию Великобритании так, как вы сделали бы это инструментом Crop (Обрезка). Появилась прямоугольная рамка вокруг зоны карты ссылок (рис. 11.19).
|
|
Рис. 11.19. Зона карты ссылок |
Примечание
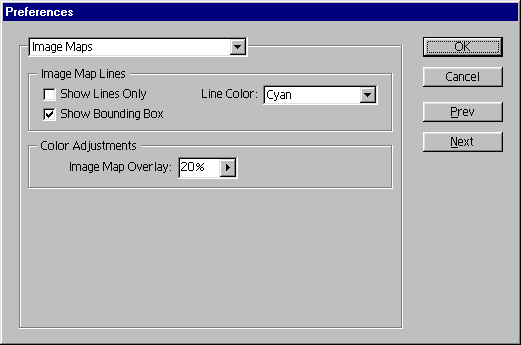
Изображение внутри рамки выглядит немного светлее, чем должно быть. Таким Образом ImageReady показывает зону карты ссылок. Подчеркнем, что это, как и рамка, только лишь способ отображения зоны: цвета изображения на самом деле не меняются. Отмените отображение карты ссылок кнопкой Toggle Image Maps Visibility (Переключение видимости карты ссылок), и вы убедитесь в этом. Настройки режима отображения карт ссылок сосредоточены в разделе Image Maps (Карты ссылок) диалогового окна Preferences (Установки) (рис. 11.20). В поле Image Map Overlay (Наложение карт ссылок) задается величина освет-ления зон карты ссылок. Чтобы отменить осветление, установите флажок Show Lines Only (Показывать только линии). Цвет рамки вокруг зоны карты ссылок выбирайте в списке Line Color (Цвет линий). Флажок Show Bounding Box / (Показать габаритную рамку) включает показ габаритной рамки у круглых зон.
4. Выберите на панели инструментов инструмент Image Map Select (Выделение карты ссылок).
5. Скорректируйте созданный контур зоны карты ссылок, перемещая боковые и угловые манипуляторы рамки вокруг области.
6. Теперь определим зону карты ссылок для Голландии. Прямоугольная форма зоны в этом случае не подходит, т. к. прямоугольник "залезет" на территорию Германии. Выберите на панели инструментов инструмент Polygon Image Map (Многоугольная карта ссылок).
|
|
|
Рис.11.20. Раздел Image Maps диалогового окна Preferences |
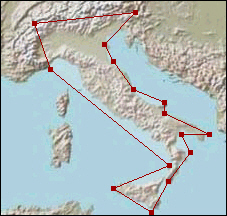
7. Подведите курсор инструмента к границе соседней зоны карты ссылок, над изображением мельницы, и щелкните мышью.Вы определили первый угол многоугольной зоны.
8. Перемещайте курсор вниз, за ним потянется тонкая линия отмечающая сторону многоугольной зоны. Чтобы линия была строго вертикальной, нажмите клавишу <Shift>. Эта сторона новой зоны должна совпадать со стороной соседней.
9. Когда курсор окажется ниже изображение мельницы, сделайте еще один щелчок мышью. Вы определили положение второго угла и одной стороны многоугольной зоне.
10. Продолжайте определять углы многоугольной зоны (рис 1121) Когда вы будете создавать последнюю сторону зоны, курсор окажется в точке из которой вы начинали. Рядом с курсором появится маленький кружок Теперь щелчок мыши замкнет контур зоны карты ссылок.
|
|
|
|
|
|
Рис. 11.21. Создание многоугольной зоны карты ссылок |
|||
С помощью инструментов, использованных в этом упражнении, вы можете определить произвольные зоны, составляющие карту ссылок. При этом наличие слоев в документе не важно, поскольку карта ссылок строится для документа в целом. Не рассмотренный нами инструмент создания круглой зоны работает так же, как для прямоугольной. Инструмент Image Map Select (Выделение карты ссылок) используется не только для коррекции формы зон, но и для их выделения. Чтобы выделить зону, щелкните инструментом внутри нее. Вокруг выделенной зоны появится рамка с манипуляторами.
Назначение ссылок зонам
Мы определили две области карты ссылок. Поставим им в соответствие гипертекстовые ссылки на Web-страницы, содержащие дополнительную информацию о турах в Великобританию и Голландию.
1. Инструментом Image Map Select (Выделение карты ссылок) выделите зону карты ссылок, соответствующую Великобритании.
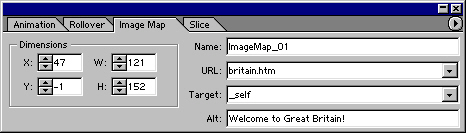
2. Откройте палитру Image Map (Карта ссылок) либо командой Show Image Map (Показать Карту ссылок) меню Window (Окно), либо нажав кнопку Image Map Palette (Палитра Карта ссылок) на панели свойств (рис. 11.22).
|
|
|
Рис. 11.22. Палитра Image Map |
3. В области Dimensions (Размеры) указаны абсолютные размеры и координаты зоны карты ссылок. Они даны не только для информации. При необходимости вы можете ввести их численно. В поле Name (Имя) находится имя зоны. По умолчанию ImageReady сама дает зонам имена, образованные из префикса ImageMap_ и номера зоны в порядке создания. Если вы не собираетесь редактировать HTML-код карты ссылок вручную, то не тратьте время на переименование зоны. Имя фигурирует только в коде страницы и не видно в браузере пользователя.
4. В раскрывающийся список URL введите URL ссылки, соответствующей выделенной зоне (в нашем случае — имя Britain.html).
5. В списке Target (Целевой фрейм) выберите один из стандартных фреймов, в который будет загружен ресурс, указанный в списке URL. Если ресурс необходимо вывести в каком-то заданном фрейме, наберите его имя в строке ввода списка. Пустая строка эквивалентна выбору в списке варианта _self, т. е. того же фрейма, в котором находится карта ссылок.
6. В строку ввода Alt (Альтернативный текст) введите текстовое описание зоны. Оно будет видно в графическом браузере как всплывающая подсказка, а в текстовом — вместо изображения.
7. Инструментом Image Map Select (Выделение карты ссылок) выделите зону карты ссылок, соответствующую Голландии.
8. Заполните поля палитры Image Map (Карта ссылок). В качестве адреса ссылки введите имя файла Holland, html. Обратите внимание на то, что поля размеров для многоугольной области недоступны.
Двум зонам карты ссылок назначены адреса.
Зона на основе слоя
Часто фрагменты изображения, для которых надо организовать отдельные ссылки, распределены по слоям документа. ImageReady может автоматически создать зоны, исходя из содержимого слоя. Это особенно удобно в нашем случае, когда форма зон достаточно сложна.
1. В палитре Layers (Слои) активизируйте слой Italy.
2. В меню Layer (Слой) выберите команду New Layer Based Image Map Area (Новая зона карты ссылок на основе слоя). ImageReady создаст новую прямоугольную зону, описывающую все содержимое слоя.
3. Прямоугольная область недостаточно близко описывает контур Италии. Большую точность обеспечит многоугольная зона. В палитре Image Map (Карта ссылок) в списке Shape (Форма) выберите вариант Polygon (Многоугольник). Форма зоны изменится на многоугольную. Обратите внимание, что область охватывает все содержимое слоя, включая контуры островов.
4. Поле Quality (Качество) в палитре Image Map (Карта ссылок) определяет точность, с которой контур зоны описывает содержимое слоя (рис. 11.23). Чем выше точность, тем больше углов имеет контур зоны и, следовательно, требует места в HTML-коде, и времени на загрузку в браузер пользователя. В данном случае 80% — вполне достаточное качество.
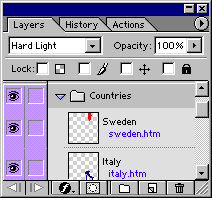
5. Назначьте созданной зоне в палитре Image Map (Карта ссылок) ссылку на Web-страницу Italy.html. Обратите внимание, что адрес ссылки появился в палитре Layers (Слои) в строке слоя, с которым ассоциирована зона (рис. 11.24).
6. ImageReady следит за содержимым слоя, на основе которого определена зона карты ссылок. Редактирование слоя приводит к автоматическому обновлению контура зоны. Выберите на панели инструментов инструмент Rectangle (Прямоугольник), а на панели свойств установите режим Create Filled Region (Заполнить область). Нарисуйте на слое Italy прямоугольник. Вокруг него тотчас же появится контур зоны карты ссылок. Удалите прямоугольник инструментом Eraser (Ластик). По мере удаления контур зоны будет автоматически корректироваться.
7. Чтобы отменить связь зоны карты ссылок со слоем, выберите в меню палитры Image Map (Карта ссылок) команду Promote Layer Based Image Map Area (Преобразовать зону, основанную на слое).
8. Связь зоны со слоем разорвана, и при редактировании слоя контур зоны останется без изменения. Создайте зоны на основе слоев France, Sweden и Germany. Назначьте каждой зоне ссылку на тестовые Web-страницы France, html, Sweden.html и Germany.html.
|
|
|
|
|
|
|
Рис. 11.23. Форма контура зоны при разных значениях параметра Quality: 25 (а), 60 (б), 80 (в) и 100% (г) |
|
|
|
Рис.11.24. Ссылка, ассоциированная со слоем в палитре Layers |
Тестирование карты ссылок
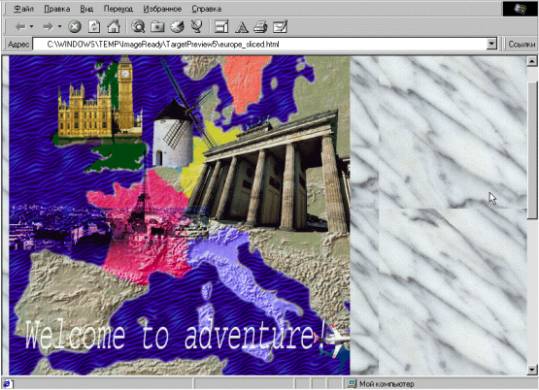
Теперь, когда карта ссылок создана, настало время проверить ее в работе. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Image Ready создаст временный HTML-файл, содержащий ссылку на изображение и описание карты ссылок, ассоциированной с ним. Временный файл будет загружен в браузер, установленный в операционной системе по умолчанию. Для проверки программа использует возможность браузера самостоятельно, без помощи сервера, обрабатывать карты ссылок.
Подводите курсор к различным участкам изображения, и наблюдайте в строке состояния браузера адрес ссылки. Если вы вводили в палитре Image Map (Карта ссылок) альтернативный текст, то он должен появиться как всплывающая подсказка. Щелчок на любой из зон карты ссылок приведет к ошибке 404, ведь страниц, которые вы указывали в поле URL, не существует. Тем не менее, по содержимому строки адреса в браузере вы можете оценить, что карта ссылок сработала, и сработала верно!
Выравнивание зон карты ссылок
Точное размещение зон карты ссылок может оказаться довольно трудоемким делом. Команды выравнивания и распределения облегчают эту работу. Они находятся в меню палитры Image Map (Карта ссылок), а их кнопки — на панели свойств инструмента Image Map Select (Выделение карты ссылок) (рис. II.25).
|
|
|
Рис. 11.25. Панель свойств инструмента Image Map Select |
Чтобы выровнять или распределить несколько уже созданных зон, предварительно выделите их инструментом Image Map Select (Выделение карты ссылок), пользуясь либо выделительной рамкой, либо щелкнув внутри каждой зоны, удерживая нажатой клавишу <Shift>. После этого можно выбрать команду или нажать кнопку требуемого типа выравнивания. Выравнивание зон карты ссылок действует совершенно аналогично выравниванию контуров или слоев, с которым вы уже хорошо знакомы.
Порядок наложения зон
Зоны карты ссылок в ImageReady могут перекрывать друг друга. Рис. II.26 иллюстрирует такой случай на знакомом вам примере карт Франции и Германии. Прямоугольные зоны, соответствующие этим странам, пересекаются. Куда же приведет щелчок мышью в браузере на пересечении этих зон:
|
|
Рис. 11.26. Перекрывание зон карты ссылок |
Зоны карты ссылок в ImageReady перекрываются по тем же правилам, что и слои. Зона, находящаяся "выше", частично или полностью перекрывает нижележащие. Таким образом, если в нашем примере зона Германии находится выше, то именно ей и принадлежит область наложения зон.
Порядком наложения зон можно управлять командами меню палитры Image Map (Карта ссылок) или эквивалентными им кнопками на панели свойств инструмента Image Map Select (Выделение карты ссылок). Эти команды называются и функционируют точно так же, как и команды, управляющие порядком перекрывания слоев.
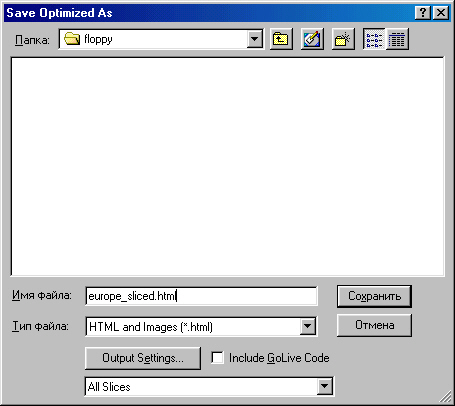
Разрезание изображений
На Web-страницах изображения часто используются для организации меню. Щелчок в разных участках изображения приводит в действие различные гипертекстовые ссылки, наиболее очевидным путем реализации такого элемента навигации является разрезание изображения на отдельные фрагменты (slice). После того как изображение разрезано, его можно собрать на странице, используя код HTML. Выполнение такой работы вручную — весьма длительный и нетворческий процесс. ImageReady может сделать за вас самую трудную ее часть!
Определение фрагментов
1. Откройте изображение Relief.psd и сохраните его под именем Europe_sliced.psd в вашей рабочей папке.
2. Включите режим отображения фрагментов нажатием кнопки Toggle Slices Visibility (Переключение видимости фрагментов) на панели инструментов. Как видите, даже если изображение не разрезано, ImageReady считает его разрезанным, правда на единственный "кусок". Об этом говорит окаймляющая его рамка с порядковым номером фрагмента и специальной пиктограммой (рис. 11.27).
|
|
Рис. 11.27. Рамка фрагмента |
3. Выберите инструмент Slice (Фрагмент) на палитре инструментов. Работа с ним похожа на работу с инструментом Crop (Обрезка): сначала вы строите рамку, а затем уточняете ее размеры и положение с помощью манипуляторов.
4. Поместите курсор инструмента Slice (Фрагмент) в левый верхний угол изображения; Нажмите левую кнопку мыши и перемещайте курсор вправо и вниз до тех пор, пока внутри рамки не окажется вся территория Великобритании. Затем отпустите кнопку мыши (рис. II.28, а).
Автоматические фрагменты
Вы определили фрагмент, который хотели бы иметь в виде отдельного изображения (и файла). Поскольку фрагменты могут быть только прямоугольной
|
|
|
|
Рис. 11.28. Разрезание изображения |
|
формы, программа автоматически создала еще два фрагмента. Пользовательские (созданные пользователем) и автоматические фрагменты имеют для ImageReady разные свойства. Для первых программа не может изменить расположение и размер, а за размером и размещением автоматических фрагментов она следит сама. Если вы поменяете размер пользовательского фрагмента, то все соседние автоматические фрагменты сами изменятся таким образом, чтобы не возникало "дырок" и перекрываний. Автоматические фрагменты имеют в левом верхнем углу пиктограммы серого цвета, а пользовательские — других цветов. Отображаются автоматические фрагменты более приглушенными цветами, чем пользовательские. Границы между автоматическими фрагментами обозначены пунктирной линией, а между пользовательскими — сплошной (рис. II.28, б).
1. Выберите на палитре инструментов инструмент Slice Select (Выделение фрагмента). Он применяется для уточнения размеров и положения фрагментов.
2. Щелкните курсором мыши в пределах созданного вами фрагмента, чтобы выделить его. Изображение внутри выделенного фрагмента, будь он автоматическим или пользовательским, всегда показывается в оригинальной цветовой гамме. Его рамка приобрела восемь манипуляторов, которые служат для масштабирования.
3. Перетащите правый боковой манипулятор рамки немного вправо. Фрагмент увеличился по горизонтали. Автоматический фрагмент справа стал более узким, а фрагмент снизу — шире. ImageReady самостоятельно изменил их размеры так, чтобы количество фрагментов оставалось прежним (рис. 11.29). Верните пользовательскому фрагменту исходный размер. Программа снова скорректирует автоматические фрагменты.
|
|
|
|
Рис. 11.29. Коррекция размеров автоматических фрагментов при изменении пользовательского |
|
|
|
Рис. 11.30. Появление дополнительного автоматического фрагмента |
4. Щелкните курсором мыши в пределах правого автоматического фрагмента. Изображение внутри фрагмента стало ярким, фрагмент выделен. Обратите внимание, что рамка автоматического фрагмента не имеет манипуляторов, поскольку его размер устанавливается программой.
5. Автоматический фрагмент можно легко преобразовать в пользовательский. Выберите команду Promote to User-slice (Преобразовать фрагмент в пользовательский) из меню Slices (Фрагменты) или контекстного меню, открывающегося щелчком правой кнопки мыши в пределах автоматического фрагмента. Фрагмент приобрел манипуляторы масштабирования, и пиктограммы в его левом верхнем углу перекрасились в синий цвет.
6. Переместите левый боковой манипулятор выделенного фрагмента вправо. Поскольку ImageReady теперь не поддерживает его размер автоматически, перемещение границы фрагмента приведет к появлению дополнительного автоматического фрагмента, закрывающего возникшую "дырку" (рис. 11.30).
Разбивка фрагментов
Теперь разрежем изображение на фрагменты, соответствующие территории стран.
1. Выделите правый фрагмент (№ 3) с помощью инструмента Slice Select (Выделение фрагмента).
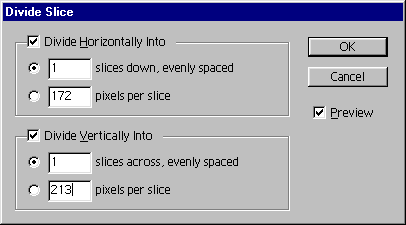
2. Выберите команду Divide Slice (Разделить фрагмент) из меню Slices (Фрагменты) или контекстного меню, открывающегося щелчком правой кнопки мыши на выделенном фрагменте. Появится одноименное диалоговое окно, представленное на рис. 11.31. Команда разбивает уже созданный фрагмент на несколько пользовательских фрагментов, а в диалоговом окне задаются параметры разбиения.
|
|
|
Рис. 11.31. Диалоговое окно Divide Slice |
Окно состоит из двух областей Divide Horizontally Into (Деление по горизонтали) и Divide Vertically Into (Деление по вертикали), в которых одинаковым способом устанавливаются параметры горизонтального и вертикального разбиения, соответственно. Разбивка по заданному направлению включается флажком в верхней части области. Разбивку можно производить исходя из количества фрагментов одинаковой высоты (ширины), умещающихся в исходном фрагменте, или размера получающихся фрагментов. В первом случае используются поля ввода slices down/across, evenly spaced (фрагментов в высоту/ширину, с равными интервалами). В верхней области задается количество фрагментов по горизонтали, а в нижней — по вертикали. Во втором случае используются поля ввода pixels per slice (пикселов на фрагмент), где задаются размеры фрагментов по горизонтали (верхняя область) и вертикали (нижняя область). Если размер исходного фрагмента не делится точно на введенный, то последний фрагмент будет иметь меньший размер.
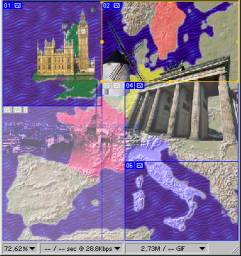
3. Разобьем фрагмент по горизонтали на три. Установите флажок Divide Horizontally Into (Деление по горизонтали) и сбросьте флажок Divide Vertically Into (Деление по вертикали). В поле slices down, evenly spaced (фрагментов в высоту, с равными интервалами) введите значение 3. Установите флажок Preview (Просмотр), чтобы оценить правильность установок. Результат разбивки фрагмента будет показан в окне документа (рис. 11.32). Нажмите кнопку ОК.
4. Выберите инструмент Slice Select (Выделение фрагмента) на палитре инструментов и, выделите щелчком мыши правый верхний фрагмент № 3.
|
|
|
|
Рис. 11.32. Результат автоматической разбивки фрагмента |
Рис. 11.33. Положение фрагментов скорректировано |
5. Перетащите левый боковой, манипулятор к границе соседнего пользовательского фрагмента № 1, чтобы между ними не оставалось места (рис. 11.33). Рамки фрагментов при касании "прилипают" друг к другу как к направляющим линиям. Это обеспечивает точность размещения фрагментов встык. Обратите внимание, что при изменении разбивки на фрагменты ImageReady может перенумеровать их в соответствии с правилом "слева направо и сверху вниз". Так, в нашем случае фрагменты № 2 и № 3 поменялись номерами.
Примечание
Пользовательские фрагменты могут располагаться не только встык, но и накладываться друг на друга. Какой из фрагментов окажется выше, задается командами, находящимися в списке Arrange (Монтаж) меню Slices (Фрагменты). Команды Bring to Front (Самый верхний) и Send to Back (Самый нижний) помещают фрагмент поверх остальных или ниже всех соответственно. Команды Bring Forward (Сдвинуть вперед) и Send Backward (Сдвинуть назад) имеют смысл, только если перекрываются более двух фрагментов. В этом случае они располагают выделенный фрагмент выше или ниже текущего положения. Эти команды доступны также из меню палитры Slice (Фрагмент) и на панели свойств инструмента Slice Select (Выделение фрагмента).
6. Выберите на палитре инструментов инструмент Slice (Фрагмент) и создайте им новый фрагмент, охватывающий на карте территорию Франции. Верхней стороной он должен касаться фрагмента № 1, а правой — фрагментов № 4 и № 6. Как только будет создан новый фрагмент, программа их автоматически перенумерует (рис. 11.34, а).
|
|
|
|
Рис. 11.34. Удаление пользовательских фрагментов (а) и появление на их месте автоматических (б) |
|
Если у вас не получились сразу такие же линии разреза, как на рисунке, скорректируйте их положение инструментом Slice Select (Выделение фрагмента). Если же вы случайно создали лишний пользовательский фрагмент, просто удалите его. Выберите в меню Slices (Фрагменты) или контекстном меню (открывается по щелчку правой кнопки мыши) команду Delete Slice (Удалить фрагмент), или просто нажмите клавишу <Delete>.
Кстати, удаление пользовательских фрагментов не всегда приводит к изменению их количества.
1. Выделите фрагмент № 2, соответствующий территории Швеции, инструментом Slice Select (Выделение фрагмента).
2. Удалите выделенный фрагмент, нажав клавишу <Del>. Фрагмент остался на месте, но из пользовательского превратился в автоматический. Причина этого вполне очевидна: фрагмент все равно необходим для заполнения "дыр" между другими пользовательскими фрагментами.
3. Удалите фрагмент № 7. Количество фрагментов опять осталось прежним, но фрагмент, соответствующий территории Италии стал автоматическим (рис. 11.34, б).
При разбивке изображений на фрагменты старайтесь оставлять автоматическими максимально возможное их количество. Тогда вы сможете управлять разбивкой, перемещая меньшее количеств? манипуляторов.
Организация ссылок
Теперь, когда изображение разрезано на требуемое количество фрагментов, их надо ассоциировать с соответствующими документами. Для этого предназначена специальная палитра Slice (Фрагмент) (рис. 11.35). Если ее нет на экране, то выберите команду Show Slice (Показать Фрагмент) из меню Window (Окно).
|
|
|
|
|
Рис. 11.35. Палитра Slice для фрагментов типа Image (а) и No Image (б) |
Содержимое палитры Slice (Фрагмент) относится только к текущему выделенному фрагменту и изменяется при выделении другого. Верхний левый угол палитры занимает окно просмотра, в котором демонстрируется выделенный фрагмент. В области Dimensions (Размеры) приводятся точные координаты левого верхнего угла фрагмента (X и Y), его ширина (W) и высота (Н). Ввод в эти поля численных значений в пикселах позволяет идеально точно определить размер и положение фрагмента.
Совет
Если вы не видите в палитре Slices (Фрагменты) области Dimensions (Размеры), то выберите команду Show Options (Показать параметры) из меню палитры.
В правой части палитры Slice (Фрагмент) располагаются несколько списков и полей ввода. Список Type (Тип) задает тип фрагмента. В большинстве случаев это тип Image (Изображение), но возможен и альтернативный вариант No Image (Нет изображения). Он предполагает отсутствие изображения на месте выбранного фрагмента. Такое "пустое" место (в HTML-коде это пустая ячейка таблицы) может быть заполнено произвольным текстом на фоне со сплошной заливкой. Цвет заливки определяется списком BG (Фон) в правом верхнем углу палитры. Если выбрать тип фрагмента No Image (Нет изображения), то в палитре появится поле ввода текста Text (Текст) и область Cell Alignment (Выравнивание), где с помощью списков Horiz (Гориз.) и Vert (Верт.) устанавливаются режимы выравнивания текста по горизонтали и вертикали. Обратите внимание, что для введенного текста не задается форматирование (шрифт, кегль и т. п.): текст отображается тем стилем, который установлен в браузере.
Примечание
Для типа Image (Изображение) цвет, выбранный в списке BG (Фон), используется для заполнения прозрачных областей фрагмента.
В поле Name (Имя) вводится имя выделенного фрагмента. Поскольку придумывание индивидуальных имен фрагментам в большинстве случаев не имеет смысла, ImageReady сама генерирует эти имена. То, как она это делает, определяется установками экспорта, о которых будет рассказано ниже.
Для каждого фрагмента может быть задана единственная гипертекстовая ссылка, вводимая в поле URL палитры Slice (Фрагмент). Список Target (Целевой фрейм), расположенный ниже, позволяет определить фрейм, в котором появится ресурс, задаваемый ссылкой, или открыть его в новом окне браузера.
1. Выберите инструмент Slice Select (Выделение фрагмента) на палитре инструментов.
2. Выделите фрагмент № 1 с территорией Великобритании. В палитре Slice (Фрагмент) вы увидите имя фрагмента europe_sliced_01, скомпонованное из имени документа и номера фрагмента.
3. В поле URL введите Britain, html. Это будет имя документа, открывающегося в браузере по щелчку на этом фрагменте.
4. В необязательное поле Message (Сообщение) вводится текстовое сообщение, которое будет отображаться в строке состояния браузера, когда, курсор мыши окажется на выбранном фрагменте. Наберите здесь какой-нибудь текст, например, "Have a trip to England?".
5. Поле Alt (Альтернативный текст) предназначено для тех, кто пользуется текстовыми браузерами и вообще не может увидеть изображения карты. В таких браузерах вместо фрагмента изображения будет демонстрироваться текст, введенный в поле Alt (Альтернативный текст). Впрочем, и для графических браузеров ввод альтернативного текста не является избыточным. Текст позволит пользователю, если он того пожелает, не дожидаться загрузки изображения и подскажет названия стран, если он не в ладах с географией (рис. 11.36).
|
|
Рис. 11.36. Альтернативный текст и подсказка в графическом браузере |
6. Проделайте шаги 2—5 для всех фрагментов изображения, на которых находятся выделенные страны. Для фрагментов № 5 и № 8 ссылки не нужны, т. к. это автоматические фрагменты, не относящиеся к территории какой-либо из стран, куда организуются туры.
Оптимизация фрагментов
Так как все фрагменты, составляющие документ Image Ready, сохраняются в отдельных файлах, параметры оптимизации можно назначать для каждого из них индивидуально. На первый взгляд, это должно дать существенный выигрыш при оптимизации в индексированных цветах. Если при оптимизации всего изображения палитра должна содержать все использованные в нем цвета, то при разделении на фрагменты палитру каждого из них можно сократить за счет цветов изображения, которых в этом фрагменте нет. Во многих случаях такой подход действительно работает, но только не в нашем.
Из за того, что палитры соседних фрагментов оказываются разными, образуются видимые различия цветов на стыках.
1. Для начала зададим единые параметры оптимизации для всех фрагментов. Перейдите на вкладку Optimized (Оптимизированное) в окне документа.
2. Выделите все фрагменты командой All Slices (Все фрагменты) из меню Select (Выделение). Если вы не можете обнаружить в меню Select (Выделение) такой команды, то включите режим показа фрагментов нажатием кнопки Toggle Slices Visibility (Переключение видимости фрагментов) на палитре инструментов или клавиши <Q> на клавиатуре.
3. В палитре Optimize (Оптимизация) выберите формат GIF, палитру Selective (Селективная), режим сглаживания Diffusion (Диффузия) и степень сглаживания 100% (мы хотим максимального качества!). Установите количество цветов равным 32.
4. Спрячьте границы фрагментов нажатием кнопки Toggle Slices Visibility (Переключение видимости фрагментов) на палитре инструментов или клавиши <Q> на клавиатуре. Посмотрите на результат оптимизации. Границы фрагментов проступают достаточно четко.
5. В палитре Optimize (Оптимизация) повысьте количество цветов до 64. Ситуация не изменилась! Сделайте несколько щелчков курсором мыши на различных фрагментах и просматривайте их цвета в палитре Color Table (Цветовая таблица). У всех фрагментов разная палитра. Очевидно, что избежать видимых стыков можно, только если палитра для всех фрагментов будет общей.
Назначение общих параметров оптимизации для определенных фрагментов изображения — типичная задача. В ImageReady для ее решения имеется специальная команда связывания фрагментов. Link Slices (Связать фрагменты). Связанные фрагменты имеют в левом верхнем углу пиктограмму в виде сцепленных звеньев (рис. 11.37). Связь фрагментов отображается такой же пиктограммой и в палитре Slices (Фрагменты). Все автоматические фрагменты являются связанными. Чтобы разбить связь между ними, следует преобразовать их в пользовательские командой Promote to User-slice (Преобразовать фрагмент в пользовательский) или применить команду Unlink Slices (Отменить связь фрагментов). Результат будет одинаков: связь разорвется, а автоматические фрагменты станут пользовательскими. Команда Unlink Slices (Отменить связь фрагментов) действует и на связанные пользовательские фрагменты.
|
|
Рис. 11.37. Пиктограмма связанного фрагмента
|
1. Выделите фрагменты № 1 и № 6 с территорией Великобритании и Франции. Для этого щелкните на них курсором мыши поочередно при нажатой клавише <Shift>.
2. Выберите команду Link Slices (Связать фрагменты) из меню Slices (Фрагменты). Фрагменты связаны, о чем говорит пиктограмма связи в их углах. Маркеры фрагментов также изменили цвет. Каждая группа связанных фрагментов обозначается маркерами особого цвета. Это позволяет легко различать группы связанных фрагментов.
3. Выделите все фрагменты командой All Slices (Все фрагменты) из меню Select (Выделение).
4. Выберите команду Link Slices (Связать фрагменты) из меню Slices (Фрагменты) или контекстного меню, открывающегося щелчком правой кнопки мыши на любом из фрагментов. Все фрагменты связаны. Обратите внимание, что автоматические фрагменты стали пользовательскими. Теперь они имеют общие настройки оптимизации и общую палитру. Изменение настроек одного из фрагментов немедленно применяется и к другим.
5. Выделите любой фрагмент инструментом Slice Select (Выделение фрагмента).
6. Выберите в палитре Optimize (Оптимизация) в списке Settings (Установки) именованную настройку GIF 32 Dithered и увеличьте степень сглаживания Dither (Сглаживание) до максимума.
7. Выделяйте отдельные фрагменты и просматривайте параметр сглаживания и палитру Color Table (Цветовая таблица). Для всех фрагментов параметр Dither (Сглаживание) окажется максимальным, и палитра цветов будет у всеходинаковая. Изменение настроек одного фрагмента было автоматически применено ко всем связанным с ним фрагментам.
8. Спрячьте границы фрагментов нажатием кнопки Show Slices (Показать фрагменты) на палитре инструментов или клавиши <Q> на клавиатуре. Посмотрите на результат оптимизации. Границ фрагментов не видно.
Примечание
Модуль Save for Web (Сохранить для Web) в Photoshop также позволяет проводить независимую оптимизацию фрагментов изображения. Для выделения фрагментов используется инструмент Slice Select (Выделение фрагмента), расположенный на панели инструментов модуля. Его выбор автоматически включает режим отображения границ фрагментов. Чтобы спрятать их, нажмите кнопку Toggle Slices Visibility (Переключение видимости фрагментов), находящуюся по соседству.
Примечание
В новой версии ImageReady появились особые стили ролловеров. Они позволяют создавать ролловеры с сохраненными состояниями и наборами эффектов одним щелчком мыши. Для этого достаточно выделить слой и щелкнуть на нужном стиле ролловера в палитре Styles (Стили). Ограничение стилей ролло-веров состоит в том, что фрагмент, к которому можно применить стиль, должен быть обязательно основан на слое. Стили ролловеров, в отличие от обычных стилей слоев, в палитре Styles (Стили) помечены черным уголком на образце.
Предварительный просмотр
После того как изображение разрезано, функция Preview in Default Browser
(Просмотр в браузере по умолчанию) позволяет протестировать сборку изображения и ссылки еще до экспорта HTML-кода и фрагментов самого изображения.
1. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию). ImageReady запустит браузер и загрузит в него изображение по фрагментам. Ниже вы увидите весь HTML-код, который понадобился для этого.
2. Подведите курсор мыши к любой из выделенных цветом стран. Он примет вид, характерный для гипертекстовой ссылки. Рядом с курсором возникнет подсказка, которую ImageReady автоматически сгенерировал из имен слоев. В результате перед пользователем сразу появится название страны, на которую он указывает курсором. В строке состояния браузера вы обнаружите фразу, введенную вами в поле Message (Сообщение) палитры Slice (Фрагмент).
3. Нажмите левую кнопку мыши и не отпускайте ее. Если вы пользуетесь Microsoft Internet Explorer версии 4.0 и выше, то увидите границы текущего фрагмента.
4. Отпустите кнопку мыши. Браузер попытается открыть документ, соответствующий ссылке, но не сможет этого сделать и выдаст ошибку № 404. Если вы хотите серьезно протестировать ссылки, то вам все-таки придется сохранить документ. Но об этом мы расскажем несколько позже.
Ролловеры
Ролловеры — это элементы дизайна, которые изменяют свое состояние (внешний вид) в браузере в зависимости от нескольких возможных событий:
· Отсутствие событий — обычное состояние (событие Normal или Out).
· Курсор мыши находится на элементе (событие Over или Up).
· Курсор мыши находится на элементе и нажата левая кнопка мыши (событие Down).
· Курсор мыши находится на элементе, левая кнопка мыши отпущена (событие Click).
На английском языке такие элементы называются rollovers (roll over = перекатываться, переворачиваться). К сожалению, в русском языке эквивалент этого термина отсутствует, а Web-дизайнеры называют их между собой ролловерами. Так мы и будем называть их далее, да простят нам столь прямое заимствование.
Ролловер в действительности представляет собой не одно, а несколько (до четырех) изображений, каждое из которых ассоциируется с определенным событием. При возникновении перечисленных выше событий браузер заменяет текущее изображение другим. Совершенно необязательно обрабатывать все четыре события и создавать четыре изображения. На практике чаще всего обходятся двумя: событиями Normal и Over. Обработкой этих событий, их регистрацией и загрузкой изображений как раз и занимается сценарий JavaScript.
Определение состояний
Для примера добавим ролловеры к карте Европы, с которой вы работали при изучении предыдущих разделов. Пусть при размещении курсора мыши в браузере над территорией изображенных на карте стран появляются фотографии с их видами. Документ уже готов к созданию ролловеров: в нем присутствуют и контуры стран, и фотографии. Теперь необходимо определить, какому состоянию ролловеров будет соответствовать то или иное изображение в браузере.
1. В палитре Layers (Слои) отключите видимость всех слоев изображения, за исключением слоев набора Pictures.
2. Выведите на экран палитру Rollover (Ролловер) командой Show Rollover (Показать ролловер) из меню Window (Окно) (рис. 11.38). Основное пространство палитры занимают миниатюры состояний ролловера. Всегда определено только одно из них — Normal. В нижней части палитры расположены кнопки создания нового состояния (с изображением страницы), удаления существующего (с изображением мусорного ведра), просмотра ролловеров (с белым треугольником) и кнопка списка фрагментов.
3. В списке фрагментов находятся все пользовательские фрагменты изображения. На основе четырех из них (№№ 1, 3, 4, 6) мы создадим ролловеры. Выберите в списке первый фрагмент.
|
|
|
Рис. 11.38. Палитра Rollover |
Совет
Для выбора фрагмента при определении состояния ролловера можно использовать не только список в палитре Rollover (Ролловер), но и инструмент Slice Select (Выделение фрагмента). Вероятно, применение инструмента покажется вам более наглядным.
4. Демонстрация карты на выбранном фрагменте является по задумке обычным состоянием ролловера (Normal). Именно это вы и наблюдаете в палитре Rollover (Ролловер). На миниатюре состояния Normal видно изображение карты. Нажмите кнопку создания нового состояния или выберите команду New State (Новое состояние) из меню палитры. Рядом с миниатюрой состояния Normal появится миниатюра нового состояния Over. Пока оно идентично состоянию Normal. Наша задача сделать так, чтобы в этом состоянии показывалась фотография страны, находящейся на данном фрагменте.
5. Включите видимость слоя, на котором находится фотография, размещенная на выделенном фрагменте. В палитре Rollover (Ролловер) миниатюра состояния Over теперь содержит фотографию. Состояние определено.
6. Нажмите кнопку создания нового состояния или выберите команду New State (Новое состояние) из меню палитры. Рядом с миниатюрой состояния Over появится миниатюра нового состояния Down. Пока оно идентично состоянию Over.
7. Отключите видимость слоя с фотографией щелчком на пиктограмме "Глаз" в палитре Layers (Слои). Определено третье состояние. Down. Оно будет совпадать с состоянием Normal. В принципе, вы можете скопировать одно состояние ролловера в другое. Например, вместо того чтобы определять состояние Down явно, перетащите миниатюру состояния Normal к кнопке создания нового состояния на панели палитры. После того как вы отпустите кнопку мыши, появится новое состояние Down, совпадающее с состоянием Normal. Для сходных целей предназначены команды меню палитры Copy Rollover State (Скопировать состояние ролловера) и Paste Rollover State (Вставить состояние ролловера). Они действуют наподобие команд Copy (Скопировать) и Paste (Вставить) меню Edit (Редактирование), использующих буфер обмена, но работают только с состояниями ролловеров.
8. Выберите следующий фрагмент из списка в палитре Rollover (Ролловер) и проделайте для него шаги 4—7. Повторите эти шаги для всех фрагментов, находящихся в списке палитры.
В результате получилось изображение с четырьмя ролловерами. Если в браузере поместить курсор на любой из них, то поверх карты появится фотография с видом страны. При нажатии левой кнопки мыши фотография исчезнет. В принципе, можно было бы сделать состояние Down отличным от состояния Normal. Для этого потребовалось бы еще четыре слоя с фрагментами, задающими вид изображения для этого состояния. В данном случае это существенно увеличило бы суммарный размер изображения с ролловерами. Впрочем, наш пример только лишь учебный, и вы можете попробовать сделать вид ролловера для состояния Down отличным от остальных самостоятельно.
Просмотр ролловеров
Новая версия ImageReady позволяет проверить работу ролловеров, не прибегая к браузеру. Для просмотра имеется специальный режим Rollover Preview (Просмотр ролловеров), включающийся одноименной кнопкой на панели инструментов или на панели палитры Rollover (Ролловер). Включите этот режим, и проверьте правильность назначения состояний ролловеров. Подносите курсор к различным фрагментам в окне документа и наблюдайте работу ролловеров.
При желании можете проверить работу ролловеров и в браузере. Для этого достаточно нажать кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. ImageReady экспортирует изображение по фрагментам, создаст временный HTML-файл и загрузит его в браузер, установленный в операционной системе по умолчанию.
Вторичные ролловеры
ImageReady умеет создавать код JavaScript для т. н. вторичных ролловеров. Вторичными они являются потому, что их состояние в браузере определяется не положением курсора мыши, а состоянием других ролловеров. Собственно, вы уже создали вторичные ролловеры даже не подозревая об этом.
Посмотрим на ролловер, созданный на базе фрагмента № 6, соответствующего территории Франции. Когда вы помещаете курсор на этот фрагмент, изменяется состояние не только фрагмента № б, но и фрагмента № 5. ImageReady автоматически добавил вторичный ролловер, поскольку вы изменили состояние не одного фрагмента, а двух. Состояние вторичного ролловера зависит только от состояния первичного.
Создание вторичных ролловеров — это вполне "законный" прием Web-дизайна, но надо учитывать и их отрицательные стороны. Вторичные ролловеры сильно увеличивают суммарный размер графических файлов, составляющих изображение на Web-странице. Поэтому при разработке дизайна старайтесь их избегать. С этой точки зрения наш учебный пример ужасен, Разместив фотографии так, чтобы они не пересекали границы фрагментов, мы могли бы сократить размер файлов более чем на треть! Вторая опасность вторичных ролловеров в том, что они не показываются в палитре Rollover:
(Ролловер), ведь их состояние не определяется пользователем. Поэтому очень просто создать вторичный ролловер, даже не подозревая об этом, —так, как получилось в нашем примере. Чтобы избежать подобной неприятности, после экспорта изображения обязательно проверьте количество полученных фрагментов. Оно должно быть в точности таким, какое необходимо. Если фрагментов больше, то, скорее всего, вы создали лишний вторичный ролловер. В этом случае проверьте изображение и скорректируйте положение объектов.
Оптимизация ролловеров
Оптимизация ролловеров ничем не отличается от оптимизации обычных изображений, разрезанных на фрагменты. Как вы помните, ее параметры устанавливаются в палитре Optimize (Оптимизация).
1. Выделите все фрагменты изображения командой All Slices (Все фрагменты) из меню Select (Выделение).
2. В палитре Optimize (Оптимизация) выберите формат JPEG из списка Optimized File Format (Формат оптимизированного файла) и задайте положение ползунка Quality (Качество).
3. Перейдите на вкладку Optimized (Оптимизированное) окна документа и убедитесь в приемлемости качества оптимизированного изображения. Оптимизация проделана.
Ссылки и ролловеры
Наличие ролловеров никак не связано с назначением гипертекстовых ссылок:
ссылки все равно назначаются фрагментам. Чтобы назначить адреса ссылок. используйте палитру Slice (Фрагмент) точно так же, как вы делали при изучении разрезания изображений. По существу, вам придется воспроизвести все шаги, приведенные выше в разделе "Организация ссылок" данной главы.
GIF-анимация
Дополним нашу карту Европы с ролловерами несложной анимацией. Для изготовления анимационных изображений ImageReady предлагает особый инструмент— палитру Animation (Анимация) (рис. 11.39). Палитра содержит
|
|
Рис. 11.39. Палитра Animation |
миниатюры всех фаз анимации и управляет их очередностью и просмотром. Создание анимации во многом похоже на создание ролловеров. Основное отличие заключается в том, что состояний изображения может быть сколько
угодно.
Подготовка изображения
Мультипликация, которую мы создадим, будет изображать летящий самолет, оставляющий за собой рекламную надпись (рис. 11.40).
|
|
Рис. 11.40. Один из кадров анимации
|
1. Отведем для анимации нижнюю часть изображения, не занятую ролловерами. Анимация должна находиться в отдельном фрагменте изображения. Поэтому инструментом Slice (Фрагмент) создайте вдоль нижнего края документа новый фрагмент высотой около 70 пикселов.
2. Чтобы не путаться в многочисленных слоях документа, сделайте новый набор слоев и назовите его Animation.
3. Для изготовления анимации нам понадобится изображение самолета. Откройте файл Plane.psd с прилагаемой дискеты.
4. Поместите изображение самолета в документ Europe_sliced.psd в набор Animation.
5. Разместите слой с самолетом посередине фрагмента, подготовленного для анимации, и придайте ему эффект падающей тени. Расстояние от объекта до тени сделайте достаточно большим, чтобы создавалось впечатление, будто самолет находится высоко над фоном.
6. Выберите жирный сжатый рубленый шрифт, и создайте в наборе Animation слой с текстом белого цвета "Welcome to Adventure!". Разместите текст посередине фрагмента с анимацией. Придайте тексту эффект падающей тени. Смещение тени сделайте небольшим.
Создание кадров
Изображение подготовлено. Теперь займемся созданием кадров анимации. Для начала организуем два кадра — первый и последний. При этом мы применим небольшой трюк, основанный на том, что ImageReady, как и Photoshop, хранит информацию об объекте на слое, перевешенном за пределы документа.
1. Выберите инструмент Move (Перемещение) и переместите слой с изображением самолета за левую границу документа. Чтобы передвигать слой точно по горизонтали, удерживайте при этом клавишу <Shift>. He бойтесь, изображение самолета не пропадет!
2. Откройте палитру Rollover (Ролловер) и выберите в ее меню команду Match Layer Across All Rollovers (Установить состояние слоя для всех ролловеров). Этим вы сделаете текущее состояние слоя с самолетом одинаковым для всех ролловеров. Иными словами, как бы вы ни перемещали курсор мыши по ролловерам, самолета все равно не будет видно.
3. Выделите в палитре Layers (Слои) слой с текстом и снова выберите команду Match Layer Across All Rollovers (Установить состояние слоя для всех ролловеров). В отличие от самолета, текст должен быть всегда виден.
4. Сделайте слой с текстом полностью прозрачным.
Итак, перед вами начальное состояние анимационного ролика: самолёт и текст не видны. Создадим кадр с заключительным состоянием ролика.
1. Откройте палитру Animation (Анимация) командой Show Animation (Показать анимацию) из меню Window (Окно), если ее нет на экране.
2. Текущее состояние документа принимается как первая фаза анимации. Ему соответствует миниатюра первой фазы анимации.
3. Создайте еще одну фазу, нажав кнопку с изображением листа бумаги в нижней части палитры или выбрав команду New Frame (Новый кадр) из меню палитры. Рядом с миниатюрой первой фазы анимации в палитре Animation (Анимация) появится еще одна. Пока обе фазы идентичны.
4. Щелкните мышью на миниатюре второй фазы.
5. Выберите инструмент Move (Перемещение) на панели инструментов. Переместите слой с изображением самолета вправо так, чтобы самолет оказался за правым краем документа.
6. Сделайте слой с текстом "Welcome to Adventure!" полностью непрозрачным. Активная миниатюра в палитре Animation отразит новое состояние документа.
Расчет промежуточных фаз
Мы определили начальную и конечную фазы анимации. В первой фазе самолет еще не "прилетел" и рекламная надпись не видна, а в последней, — самолет уже "улетел" и рекламная надпись появилась. А теперь почти фокус:
1. Выделите в палитре Animation (Анимация) миниатюры обеих фаз, щелкнув на каждой из них и нажав клавишу <Ctrl>.
2. Выберите команду Tween (Промежуточные кадры) из меню палитры Animation (Анимация) или нажмите одноименную кнопку на панели палитры. Она открывает одноименное диалоговое окно, изображенное на рис. 11.41. Переключатель Layers (Слои) переведите в положение All Layers (Все слои), в группе Parameters (Параметры) установите только флажок Position (Размещение), в поле Frames to Add (Добавить кадров) введите число 10.
3. Нажмите кнопку ОК. ImageReady автоматически построит промежуточные кадры между двумя выделенными.
4. Теперь можно и полюбоваться на готовую мультипликацию. Нажмите кнопку проигрывания анимации (треугольная стрелка вправо) в нижней части палитры Animation (Анимация) и посмотрите на результат в окне документа. Вокруг кнопки проигрывания находятся еще четыре кнопки управления просмотром анимации, аналогичных тем, что вы видели на пульте управления проигрывателем компакт-дисков. Это (левее) кнопка остановки, перехода к предыдущему кадру и к первому кадру. Справа располагаются кнопки перехода к следующему и к последнему кадру;
|
|
|
Рис. 11.41. Диалоговое окно Tween |
Как вы видите, программа "догадалась" о ваших манипуляциях с перемещением слоя и построила промежуточные стадии его движения (рис. 11.42). Впрочем, вы сами указали на это в диалоговом окне Tween (Промежуточные кадры). Рассмотрим его подробнее (рис. 11.41).
Переключатель Layers (Слои) определяет, какие слои изображения следует учитывать: все или только текущий, выделенный в палитре Layers (Слои). Группа флажков Parameters (Параметры) задает параметры, которые изменяются от кадра к кадру: положение слоя (Position (Размещение)), его прозрачность (Opacity (Непрозрачность)) или параметры эффектов (Effects (Эффекты)). Список Tween with (Переход между) определяет, между какими кадрами следует строить промежуточные. Если в палитре Animation (Анимация) выделены два или более кадра, то доступен только вариант Selection (Выделенными), говорящий о том, что промежуточные кадры надо делать, исходя из выделенных. Если в палитре выделен один кадр, то в списке доступны два варианта: предыдущий кадр (Previous Frame (Предыдущий кадр)) или следующий (Next Frame (Следующий кадр)). Следующим для последнего кадра является первый. И наконец, поле Frames to Add (Добавить кадров) задает количество промежуточных кадров.
|
|
|
|
|
|
|
|
|
|
Рис. 11.42. Кадры анимации |
|
1. Нажмите клавиши <Ctrl>+<Z> или выберите команду Undo (Отмена) из меню Edit (Редактирование). Это отменит последнюю команду Tween (Промежуточные кадры) и мы опробуем ее с новыми установками.
2. Выделите оба кадра в палитре Animation (Анимация) и выберите команду Tween (Промежуточные кадры) в ее меню.
3. В диалоговом окне Tween (Промежуточные кадры) установите флажок у параметра Opacity (Непрозрачность).
4. Нажмите кнопку ОК.
Просмотрите получившуюся анимацию. Надпись "Welcome to Adventure!" теперь как бы "проявляется" постепенно, изменяя прозрачность от 100% до 0%.
Время демонстрации (тайминг)
Для каждого кадра анимации вы можете задать произвольное время демонстрации.
1. Нажмите кнопку перехода к последнему кадру.
2. Щелкните на маленькой треугольной стрелке, расположенной ниже миниатюры кадра. Рядом с ней выводится текущее время демонстрации кадра — 0,00 сек.
3. В открывшемся списке выберите 2 сек. Теперь рекламная надпись будет находиться на экране дольше.
Учтите, что при демонстрации анимации в ImageReady время демонстрации кадров не соблюдается. Для того чтобы просмотреть анимацию с реальным таймингом, воспользуйтесь просмотром в браузере при помощи кнопки Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
Оптимизация анимации
Для GIF-анимации исключительно важна оптимизация, поскольку это, фактически, несколько изображений в одинаковом формате. Если анимация долго загружается в браузере пользователя, то она скорее его не привлечет, а оттолкнет.
Для всех кадров анимации используются одинаковые параметры оптимизации, включая индексированную палитру. Параметры оптимизации устанавливаются в палитре Optimize (Оптимизация).
1. Перейдите на вкладку Optimized (Оптимизированное) в окне документа, чтобы следить за результатом оптимизации.
2. В палитре Optimize установите формат GIF, ведь формат JPEG, для которого оптимизирована остальная часть изображения, не позволяет хранить анимацию. Таким образом, один фрагмент (анимационный) изображения будет сохранен в формате GIF, а остальные — в JPEG.
3. Выберите в списке Color reduction algorithm (Алгоритм сокращения количества цветов) палитру Selective (Селективная). Достаточным количеством цветов будет 16. Установите его в списке Colors (Цвета).
4. Отмените сглаживание, выбрав в списке Dithering Algorithm (Алгоритм сглаживания) вариант No Dither (Без сглаживания). Это сделает файл более компактным и совсем не ухудшит качества изображения.
Мы задали достаточно жесткий режим оптимизации, но он вполне оправдан. Исходное изображение самолета само по себе содержит совсем немного цветов и плавных цветовых переходов.
Для GIF-анимации существуют и особые алгоритмы оптимизации.
1. Командой Optimize Animation (Оптимизировать анимацию) из меню палитры Animation (Анимация) откройте одноименное диалоговое окно, предлагающее два направления оптимизации. Первое состоит в автоматической обрезке каждого кадра изображения, чтобы в нем оставались только изменившиеся области. Второй путь заключается в удалении всех пикселов, которые не изменяются от кадра к кадру. Оба способа оптимизации в большинстве случаев приносят очень существенный выигрыш и мы рекомендуем их использовать.
2. Нажмите кнопку ОК. Анимация оптимизирована.
Удаление кадров
Крайним способом уменьшения размера изображения можно считать удаление отдельных кадров. Критически взгляните на получившуюся анимацию и подумайте, нельзя ли сократить ее на кадр-другой. Результат можно сразу просмотреть в браузере с помощью кнопки Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
1. Выделите третий и десятый кадры анимации в палитре Animation.
2. Нажмите на кнопку с изображением мусорного ведра в нижней части палитры. Выделенные кадры удалены.
3. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов и оцените результат в браузере.
Мы видим, что "гладкость" анимации пострадала не сильно, а размер изображения уменьшился более чем на полтора килобайта. Попробуйте подобрать минимальное допустимое количество кадров на свой вкус.
Редактирование готовой анимации
ImageReady, в отличие от многих специализированных программ-аниматоров, обеспечивает широкие возможности редактирования уже готовой анимации. Две из них очевидны: добавление и удаление отдельных кадров. Столь же просто кадры анимации можно переставлять.
1. Выделите любой кадр анимации щелчком мыши.
2. Поместите курсор мыши на миниатюру выделенного кадра и нажмите левую кнопку мыши.
3. Перемещайте мышь к соседнему кадру. Когда курсор мыши будет находиться в промежутках между кадрами, вы увидите жирную вертикальную линию — точку вставки. Она показывает, куда будет помещен выделенный кадр, как только вы отпустите кнопку мыши.
4. Переместите кадр перед соседним, а затем верните его назад.
Вы можете отредактировать и компоненты изображения, не рискуя повторять это для каждого кадра.
1. Выделите слой с рекламным текстом в палитре Layers (Слои).
2. В палитре Type (Текст) измените шрифт на какой-нибудь другой. Поскольку анимация основана на слоях изображения, шрифт изменится во всех кадрах анимации.
3. С помощью инструмента Move (Перемещение) исправьте положение текста так, чтобы он оказался точно посередине документа. Положение текста изменится только в текущем кадре анимации.
4. Чтобы текст занял ту же позицию и в других кадрах, выберите команду Match Layer Across Frames (Установить положение слоя во всех кадрах) из меню палитры Animation (Анимация). Текущее состояние слоя будет распространено на все кадры анимации.
ImageReady позволяет редактировать и готовые анимации, например, из GIF-файлов, которые вы загрузите с чужих страниц. Готовый файл с анимацией можно открыть командой Open (Открыть) и редактировать его так, будто он создан в ImageReady. При открытии анимации программа сама заполнит палитру Animation (Анимация) ее кадрами.
Вы также можете создать анимацию в Photoshop, располагая кадры анимации каждый на своем слое. Затем следует сохранить полученное многослойное изображение в формате PSD и открыть в ImageReady. В меню палитры Animation (Анимация) вы найдете команду Make Frames From Layers (Создать кадры из слоев). Она автоматически заполнит палитру кадрами анимации, использовав для этого отдельные слои изображения.
Фон Web-страниц
Любая Web-страница может иметь сплошной цветной фон (его создают средствами HTML) или фон из повторяющихся, как изразцы, графических элементов. В Internet существует много доступных библиотек готовых фоновых текстур. Если же вы хотите, чтобы ваша страница была действительно оригинальной, создавайте ее сами. Photoshop позволит вам создать свои графические фоновые текстуры, которые будут максимально соответствовать вашей идее.
Установка фона Web-страницы
Как вы увидите позже, ImageReady позволяет создавать довольно сложные элементы и генерирует для них столь же сложный HTML-код. Часто удобнее всего взять его за основу страницы и добавить в специализированном редакторе остальные элементы. В таком случае лучше задать прямо в ImageReady один из главных атрибутов любой Web-страницы — фоновый цвет или текстуру. Он во многом определяет и то, как будет смотреться на странице изображение, над которым вы работаете. Задав фон в ImageReady вы получаете возможность сразу оценить вид изображения на выбранном фоне, используя кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
1. Выберите команду Background (Фон) из списка Output Settings (Настройки экспорта) меню File (Файл). Она открывает диалоговое окно Output Settings (Настройки экспорта) на разделе Background (фон), представленное на рис. 11.43. Пока мы рассмотрим только этот раздел, а с остальными познакомим вас ниже.
2. В списке Color (Цвет) задайте любой цвет.
3. Закройте диалоговое окно кнопкой ОК.
4. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Вы видите редактируемое изображение на фоне выбранного цвета.
|
|
|
Рис. 11.43. Диалоговое окно Output Settings, раздел Background |
5. Перейдите к окну ImageReady и снова выполните команду Background (Фон) из списка Output Settings (Настройки экспорта) меню File (Файл).
6. В списке Color (Цвет) установите вариант None (Нет).
7. Нажмите кнопку Choose (Выбрать) и выберите текстуру Marble.jpg, находящуюся на прилагаемой дискете. В поле Image (Изображение) появилось имя выбранного файла с указанием пути к нему. Вы задали фоновую текстуру для страницы.
8. Нажмите на панели инструментов кнопку Preview in Default Browser (Просмотр в браузере по умолчанию). Вы видите редактируемое изображение на фоне выбранной текстуры мрамора (рис. 11.44).
9. Перейдите к окну ImageReady и откройте текстуру Marble.jpg, как документ, командой Open (Открыть) меню File (Файл).
10. Еще раз выберите команду Background (Фон) из списка output Settings (Настройки экспорта) меню File (Файл).
11. Сотрите содержимое поля Image (Изображение) и установите переключатель View As (Показать как) в верхней части окна в положение Background (Фон). Этим вы сообщили ImageReady, что текущий документ является фоновой текстурой для Web-страницы.
12. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Вы видите только фоновую текстуру мрамора.
13. Перейдите к окну ImageReady и закройте документ с текстурой Marble.jpg.
Итак, если вы создаете в ImageReady фоновую текстуру, объявите ее в разделе Background (Фон) диалогового окна Output Settings (Настройки экспорта), как это было сделано выше. Вы получите отличную возможность просмотра результата ее редактирования в браузере с помощью кнопки Preview in Default Browser (Просмотр в браузере по умолчанию).
|
|
|
Рис. 11.44. Документ на фоне текстуры Marble.jpg |
Мозаичная текстура из фотографии
Мозаичные текстуры создает сам браузер на основе "элементарной ячейки", задаваемой в описании страницы. Текстура при этом занимает всю площадь страницы, включая ту ее часть, которая находится за пределами окна браузера. Главная проблема создания таких повторяющихся (tiled) текстур заключается в получении невидимых стыков между соседними элементарными ячейками, чтобы ваша страница не казалась выложенной кафельной плиткой (если конечно, вы не занимаетесь рекламой кафеля). Если этого добиться, то ее повторяемость будет незаметна и создастся впечатление ровного фона.
Текстура Marble.jpg не удовлетворяет этому требованию мозаичности, о чем свидетельствует рис. 11.44. Стыки между копиями текстуры вполне очевидны. Попробуем изготовить мозаичную текстуру на основе этого фотографического снимка мрамора. ImageReady позволяет автоматизировать такую работу с помощью фильтра Tile Maker (Мозаичные текстуры).
|
|
|
Рис. 11.45. Окно фильтра Tile Maker |
|
|
|
Рис. 11.46. Диалоговое окно Trim |
1. Откройте исходный файл Marble.jpg с прилагаемой дискеты.
2. Выберите команду Tile Maker (Мозаичные текстуры) из раздела Others (Другие) меню Filter (Фильтр). Появится диалоговое окно фильтра, изображенное на рис. 11.45.
3. Фильтр работает в двух режимах: Blend Edges (Совместить края) и Kaleidoscope Tile (Калейдоскоп). Установите с помощью переключателя первый режим.
4. В поле Width (Ширина) вводится ширина краев изображения, используемая фильтром для преобразования в мозаичную текстуру. По завершении преобразования эти края будут удалены. Вы можете компенсировать такую обрезку, установив флажок Resize Tile to Fill Image (Отмасштабировать до исходного размера) — тогда обрезанное изображение будет отмасштабировано до размеров исходного. Разумеется, качество текстуры от этого не возрастает, поэтому используйте эту возможность только в случае крайней необходимости. Оставьте в поле Width (Ширина) значение 10%, принятое по умолчанию, а флажок Resize Tile to Fill Image (Отмасштабировать до исходного размера) сбросьте.
5. Нажмите кнопку ОК. Окно фильтра закроется, а текстура в окне документа преобразуется в мозаичную. Она будет на 10% меньше исходной, а освободившаяся площадь окажется прозрачной.
6. Для обрезки прозрачности в документе с текстурой используем особую команду ImageReady Trim (Обрезка). Выберите ее из меню Edit (Редактирование). Откроется одноименное диалоговое окно, изображенное на рис. 11.46. В области Based On (На основе) находится переключатель, определяющий, какие области следует обрезать: прозрачные (Transparent Pixels (Прозрачные пикселы)), совпадающие по цвету с левым верхним (Top Left Pixel Color (Цвет левого верхнего пиксела)) или правым нижним (Bottom Right Pixel Color (Цвет правого нижнего пиксела)) углом изображения. Установите .переключатель в первое положение. В области Trim Away (Удалить) задаются стороны изображения; которые необходимо обрезать. Включите флажки для всех сторон изображения.
7. Нажмите кнопку ОК. Изображение обрезано, прозрачные поля удалены.
8. Объявите изображение фоновой текстурой на вкладке Background (Фон) диалогового окна Output Settings (Настройки экспорта), вызываемого из меню File (Файл), и воспользуйтесь кнопкой Preview in Default Browser
(Просмотр в браузере по умолчанию), чтобы оценить результат в окне браузера. Как видите, полученная текстура не обнаруживает своей повторяемости четкими границами между отдельными элементами. Фильтр Tile Maker (Мозаичные текстуры) в большинстве случаев дает превосходный результат (рис. 11.47).
|
|
Абстрактные мозаичные текстуры
Для создания абстрактных мозаичных текстур используют второй режим фильтра Tile Maker (Мозаичные текстуры) — Kaleidoscope Tile (Калейдоскоп). Он действительно работает по принципу калейдоскопа: берет из текущего документа изображение или выделенную область и многократно отражает ее вдоль вертикальной и горизонтальной осей. В результате из любого изображения можно получить неплохую абстрактную текстуру.
1. Откройте любое изображение, которое окажется у вас под рукой, лучше всего с яркими, пестрыми красками.
2. Выделите произвольный небольшой квадратный фрагмент этого изображения инструментом Marquee (Выделение).
3. Выберите из раздела Others (Другие) меню Filter (Фильтр) фильтр Tile Maker (Мозаичные текстуры).
4. В диалоговом окне фильтра установите режим Kaleidoscope Tile (Калейдоскоп) и нажмите кнопку ОК. В выделенной области получилась "калейдоскопическая" текстура.
5. Переместите выделение в другое место изображения и повторите действие фильтра, нажав клавиши <Ctrl>+<F> или выбрав команду Apply Tile Maker (Применить мозаичные текстуры) из меню Filter (Фильтр). Перед вами другая текстура (рис. 11.48).
|
|
Рис. 11.48. Создание текстур на основе фрагментов изображений с помощью режима Kaleidoscope Tile фильтра Tile Maker |
Когда вы обнаружите фрагмент изображения, дающий подходящую текстуру, скопируйте выделенную область в новый документ, оптимизируйте его, сохраните и используйте на Web-странице.
Узорные текстуры и гибридные цвета
Для создания фоновых текстур с использованием гибридных цветов IniageReady имеет любопытный фильтр DitherBox (Гибридные цвета). Гибридные цвета создаются за счет расположенных рядом пикселов других, входящих в палитру Web, цветов. Благодаря тому, что пикселы соседние, глаз воспринимает их как один пиксел "среднего" цвета. Как правило, гибридные цвета образуются за счет двух или четырех соседних пикселов, но фильтр DitherBox (Гибридные цвета) работает и с гораздо большим их количеством. Это бывает удобно для создания узорных текстур.
|
|
|
Рис. 11.49. Окно фильтра DitherBox |
Главное окно фильтра DitherBox (Гибридные цвета) приведено на рис. 11.49. Левую часть окна занимает список готовых гибридных цветов и узоров, а правую — палитра Web (или другая, загруженная из внешнего файла), область редактирования узора и кнопки создания гибридных цветов. Именно с гибридных цветов и начнем.
1. Создайте небольшое новое изображение командой New (Новый) меню File (Файл). Установите в нем размер, скажем, 100х100 пикселов и белый фон.
2. Выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
3. Щелкните на квадратном образце RGB, и откроется диалоговое окно Color Picker (Выбор цвета).
4. В диалоговом окне Color Picker (Выбор цвета) сбросьте флажок Only Web Colors (Только цвета Web).
5. В полях R, G и В задайте синий цвет (51, 133, 255).
6. Закройте окно Color Picker (Выбор цвета) нажатием кнопки ОК. Образец в окне DitherBox (Гибридные цвета) окрасился в выбранный цвет.
7. Этот цвет не входит в палитру Web, но фильтр DitherBox подберет для него гибридный аналог. Щелкните на оранжевой стрелке слева от образца. Образец Pattern (Узор) заполнится гибридным цветом, а в области редактирования будет показан его состав — два цвета из палитры Web. В списке гибридных цветов в левой части окна появится образец Pattern 1, содержащий получившийся гибридный цвет.
8. Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен гибридным цветом.
9. Возможно, вы не поверите, что заливка в документе действительно гибридная. Цвет выглядит совершенно ровным и сплошным. Просмотрите документ при увеличении 300% или более — и увидите составляющие заливку пикселы двух цветов.
Вы можете сами создавать гибридные цвета:
1. Снова выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
2. Активизируйте в маленькой палитре инструментов под областью редактирования инструмент Pencil (Карандаш).
3. В палитре цветов щелкните курсором мыши на любом образце. Когда курсор инструмента Pencil (Карандаш) попадает в область палитры, он меняет свои вид на инструмент Eyedropper (пипетка).
4. В области редактирования по очереди щелкните на двух маленьких квадратиках, расположенных по диагонали. Они приобретут выбранный в палитре цвет.
5. Повторите шаги 3—4, задав в палитре другой цвет. Полученный узор представляет собой гибридный цвет.
6. Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен гибридным цветом.
Для представления любого RGB-цвета достаточно всего двух цветов из палитры Web. . Поэтому автоматическая генерация гибридных цветов всегда создает одинаковый двухцветный узор. Используя область редактирования, вы можете получать произвольные узоры с гораздо большим количеством цветов.
Допустим, вы решили создать фоновый узор в тонкую диагональную темно-синюю полоску на светло-синем фоне.
1. Выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
2. Нажмите кнопку New (Новый) под списком узоров в левой нижней части окна. В списке добавится строка нового узора.
3. Переведите переключатель размера узора справа от области редактирования в положение 7х7. В области редактирования появится матрица из 49 клеток.
4. Выберите в палитре цветов светло-синий цвет и заполните им всю матрицу в области редактирования.
5. Выберите темно-синий, цвет в палитре цветов и заполните им диагональ от левого верхнего угла к правому нижнему.
6. Чтобы полоса смотрелась более "гладкой", обведите ее синим цветом промежуточной насыщенности. Не забудьте закрасить этим цветом по одному квадрату в правом верхнем и левом нижнем углах (рис. 11.50). В противном случае линия будет иметь разрыв.
|
|
Рис. 11.50. Создание узора с помощью фильтра DitherBox |
7. Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен созданным узором. Установив текущий документ в качестве фоновой текстуры в диалоговом окне Output Settings (Настройки экспорта), вы можете оценить вид узора в браузере.
Примечание
Если вы намерены использовать узор в качестве фона для Web-страницы, то сохраняйте в файле только необходимое количество информации. Создайте документ ImageReady точно размером с узор (например, 7х7 пикселов) и заполните его с помощью DitherBox (Гибридные цвета). Оптимизируйте полученное изображение в индексированной палитре Web. Размер такой фоновой текстуры будет минимальный, в пределах 70 байт.
Узоры и цвета, относящиеся к одной Web-странице, удобно сохранить в виде коллекции. Управление коллекциями цветов и узоров осуществляется в раскрывающемся списке в левой верхней части окна DitherBox (Гибридные цвета). С помощью коллекций вы сохраняете цветовое решение сайта для повторного использования или дальнейшего развития.
Экспорт оптимизированных изображений
Вы познакомились со всеми особенностями подготовки изображений для Web-страниц, их оптимизацией, созданием динамических элементов страницы. Осталось только экспортировать оптимизированные изображения в набор графических файлов и получить готовый HTML-код. Именно этому вопросу и посвящен настоящий раздел.
Параметры экспорта изображений собраны в диалоговом окне Output Settings (Настройки экспорта), вызываемом любой командой одноименного списка, вложенного в меню File (Файл). Каждая команда открывает один из разделов этого диалогового окна. С разделом Background (Фон) вы уже знакомы. Теперь пришло время рассмотреть и остальные.
Примечание
Все описываемые параметры экспорта можно найти и в модуле Save for Web (Сохранить для Web) в Photoshop. Доступ к ним открывается кнопкой Output Settings (Настройки экспорта) в правой верхней части диалогового окна модуля.
Параметры HTML
Раздел HTML (рис. 11.51) диалогового окна Output Settings (Настройки экспорта) отвечает за настройки генерации HTML-кода, управляющего демонстрацией изображений. Окно в этом разделе разделено на четыре области. В области Formatting (Форматирование) находятся настройки форматирования HTML-кода. Они не влияют на вид Web-страницы и включены для удобства пользователей, не гнушающихся редактированием кода вручную, в обычном текстовом редакторе. В области Coding (Код) находится флажок Include GoLive Code (Совместимость с Go Live). Установите его, если строите сайт с помощью Adobe GoLive. ImageReady поместит в HTML-файл специальный код, позволяющий редактировать состояния ролловеров в этой программе. Области Slice Output (Экспорт фрагментов) и Image Maps (Карты ссылок) содержат установки экспорта фрагментов разрезанных изображений и карт ссылок.
Совет
Если вы не разбираетесь в HTML, пропустите этот раздел. Настройки по умолчанию сработают в большинстве случаев.
|
|
|
Рис.11.51. Раздел HTML диалогового окна Output Setting? |
В списках Tags Case (Регистр тэгов) и Attribs Case (Регистр атрибутов) области Formatting (Форматирование) выберите регистр написания тэгов и атрибутов. В списке Indent (Отступ) установите привычный размер отступов от левого края. Список Line Endings (Концы строк) позволяет задать платформу, на которой вы будете редактировать текст. Различие генерируемого кода будет только в символах конца строки: на разных платформах (PC, Macintosh, UNIX) используются разные сочетания символов возврата каретки и новой строки. Флажок Always Quote Attributes (Атрибуты всегда в кавычках) заставляет ImageReady всегда заключать атрибуты тэгов в кавычки. При снятом флажке кавычки ставятся только там, где это действительно необходимо. При установленном флажке Include Comments (Включать комментарии) ImageReady включает в HTML-текст комментарии, разделяющие блоки кода. Если вы редактируете код непосредственно, то комментарии позволят легче в нем ориентироваться. В противном случае (если вы используете, визуальный редактор типа Frontpage, GoLive и т. п.) отключение комментариев сократит размер HTML-файла.
Еще раз подчеркнем, что перечисленные установки относятся только к внешнему виду генерируемого кода и не сказываются на виде страниц в браузерах. Когда вы используете визуальные редакторы HTML, настройки области Formatting (Форматирование) вам абсолютно бесполезны. Если же вы редактируете код в текстовом редакторе, то настройте вид генерируемого кода в соответствии с вашими привычками.
Установки области Slice Output (Экспорт фрагментов) более принципиальны. От них зависит совместимость генерируемого кода со старыми версиями браузеров. Переключатель Generate CSS (Использовать CSS)/Generate Table (Использовать таблицы) определяет выбор основного средства форматирования страницы. Каскадные стилевые листы (CSS, Cascading Style Sheets) обеспечивают полную свободу и высокую точность размещения на странице любых элементов. К сожалению, на сегодняшний день не во всех браузерах реализована их поддержка. Тем не менее если вы ориентируетесь на "массового посетителя", то смело используйте CSS на своем сайте. Три наиболее распространенных браузера — Netscape Communicator, Microsoft Internet Explorer и Opera — хорошо интерпретируют код CSS, начиная с версий 4.0.
Если вы предпочли форматирование CSS, то можете выбрать как будет осуществляться позиционирование фрагментов изображения: по уникальному идентификатору (ID), локально (Inline) или по идентификатору класса (Class). По умолчанию предлагается первый вариант. Если у вас нет на то веских причин, не меняйте этот способ в списке Referenced (Адресация).
Чтобы сохранить совместимость со старыми версиями браузеров, переведите переключатель в области Slice Output (Экспорт фрагментов) в положение Generate Table (Использовать таблицы). Тогда основным средством размещения фрагментов станут таблицы HTML, поддержку которых уже успели реализовать все производители браузеров.
Для таблиц вы можете выбрать следующие варианты форматирования:
· TD W&H. Фрагменты изображения компонуются на Web-странице с помощью таблиц HTML. Вариант Always приводит к обязательному указанию размеров каждой ячейки таблицы. Вариант Never полагается на определение размеров ячеек браузером. По умолчанию предлагается вариант Auto, доверяющий ImageReady решение этой проблемы. Мы советуем использовать именно его, поскольку размеры проставляются только для "критических" ячеек. Таким образом код не перегружается лишними данными и достигается очень хороший уровень совместимости.
· Spacer Cells (Ячейки-разделители). Включение в таблицу пустых ячеек имеет смысл, только если фрагменты изображения нарочито не стыкуются друг с другом. Некоторые браузеры могут исказить форму таблицы, если изображение занимает ее ячейку не полностью. Включение в таблицу пустых ячеек позволяет избежать этой проблемы. Вариант Auto, предлагаемый по умолчанию, как правило, обеспечивает наилучший результат.
· Empty Cells (Пустые ячейки). Эта настройка имеет смысл только для фрагментов, не содержащих изображения (тип No Image (Нет изображения) в палитре Slice (Фрагмент)). Она позволяет установить заполнитель для пустых ячеек, чтобы браузер не изменил их размеров при просмотре. Стандартным вариантом является заполнение ячейки прозрачным изображением размером в 1 пиксел, причем для него явно указываются требуемые высота и ширина. "Обманутый" браузер масштабирует до этих размеров "невидимый" пиксел и считает ячейку заполненной. Такой способ, GIF, IMG W&H, используется по умолчанию. Второй способ, GIF, TD W&H, состоит в жестком задании размеров ячейки, а не "прозрачного пиксела". Третий способ, No Wrap, TD W&H, не требует изображения с "прозрачным пикселом" и использует для заполнения пустых ячеек недостаточно стандартизованное средство HTML. Хотя последний вариант и наиболее естественен, он плохо совместим со старыми версиями браузеров.
В области Image Maps (Карты ссылок) выберите тип используемой карты ссылок. Дело в том, что карты ссылок могут обрабатываться либо сервером (server side), либо браузером посетителя (client side). Первый способ требует написания специального CGI-сценария, который автор страницы должен разместить на сервере. Второй способ лишен этого недостатка, поскольку вся информация, необходимая для обработки карты ссылок, предоставляется браузеру клиента и не требует участия со стороны сервера. В свою очередь, для карт ссылок, обрабатываемых сервером, существуют два стандартных формата CERN и NSCA. Список Type (Тип) позволяет выбрать вариант кодирования карты ссылок. В подавляющем большинстве случаев следует использовать клиентскую обработку (Client-Side). Она имеет только один недостаток: не поддерживается старыми браузерами, ориентированными лишь на HTML 2.0. К счастью, число пользователей таких браузеров достаточно мало.
Если вы задали клиентскую обработку карты ссылок, можете выбрать место в HTML-файле, где разместится описание зон: в начале тела страницы, в конце, или непосредственно перед ссылкой на изображение. Если вы не намерены редактировать код вручную, то выбор в списке Placement (Размещение карты ссылок) не имеет значения.
Имена фрагментов
Раздел Slices (Фрагменты) диалогового окна Output Settings (Настройки экспорта) содержит установки генерации имен фрагментов (рис. 11.52). Подчеркнем, что речь идет именно об именах фрагментов, а не файлов, в которых они будут храниться.
|
|
|
Рис.11.52. Раздел Slices диалогового окна Output Settings |
Алгоритм генерации имен фрагментов задается списками, находящимися в области Default Slice Naming (Имена фрагментов по умолчанию). По умолчанию из них задействованы только три. В первом списке выбран вариант doc.name (имя документа). Это означает, что первым в имя фрагмента включается название документа. В следующем списке выбран разделитель underscore (символ подчеркивания). Он отделяет имя документа от номера фрагмента slice no. (номер фрагмента), который задан в третьем списке. Таким образом, имя фрагмента строится из имени документа и номера фрагмента, разделенных символом подчеркивания. Такое именование представляется вполне разумным, поскольку по имени фрагмента вы всегда сможете определить, к какому изображению он относится. Включение в имя номера фрагмента необходимо для обеспечения уникальности их имен. Разделение имени документа и номера фрагмента придает имени большую наглядность, особенно если имя документа само содержит номер, например, bannerl или divider64.
По желанию вы можете включить в имя фрагмента и другую дополнительную информацию. Выбирайте ее из трех оставшихся списков. Это может быть, например,
особенно перегружать имена фрагментов дополнительной информацией. Имена фрагментов используются для построения имен их файлов. Излишне длинные имена не столько проясняют дело, сколько запутывают, да и не все операционные системы поддерживают имена файлов длиной 255 символов.
Поскольку содержимое всех шести списков абсолютно идентично, вы можете переставлять "информационные поля" в именах файлов. Если, например, выбрать вариант slice no. (номер фрагмента) в первом списке, a doc.name (имя документа) в третьем, то в имени фрагмента на первом месте окажется его номер. Это, с одной стороны, улучшит совместимость имен со стандартом DOS (8.3), но, с другой стороны, затруднит просмотр множества файлов в папке из-за неудобной сортировки.
Имена файлов
Имена файлов, в которых сохраняются фрагменты и состояния ролловеров, генерируются на основе имен фрагментов и согласно правилам, определенным в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта) (рис. 11.53).
|
|
|
Рис. 11.53. Раздел Saving Files диалогового окна Output Settings |
Этот раздел устроен аналогично разделу Slices (Фрагменты). Область File Naming (Имена файлов) занимают девять списков, задающих "поля", из которых складываются имена файлов. Их обычно формируют на основе имен фрагментов. Поэтому первым компонентом имени файла по умолчанию установлено имя сохраняемого фрагмента. Последним компонентом имени файла (последний список) является расширение, для которого вы можете выбрать регистр символов. Как правило, и для имен файлов, и для расширений используют символы в нижнем регистре.
Кроме имени фрагмента (первый список в области File Naming (Имена файлов)) и расширения (последний список) в формировании имени файла задействованы еще два поля. Они обозначают состояние ролловеров.
После имени фрагмента, согласно установкам по умолчанию, следует разделитель (тире), а затем — имя ролловера-переключателя. Это поле имеет смысл только для вторичного ролловера и позволяет легко определить, с каким ролловером он ассоциирован. После имени переключателя снова следует разделитель (подчеркивание) и состояние ролловера, которое, таким образом, также отражается в именах файлов.
Чтобы облегчить себе ориентацию среди множества файлов, составляющих сайт, Web-дизайнеры размещают изображения отдельно от файлов документов (HTML), в особом каталоге. Флажок Put Images in Folder (Помещать изображения в папку) заставляет ImageReady следовать этому хорошему правилу. Расположенная правее строка должна содержать имя папки для изображений. По умолчанию предлагается обычное для этого имя images. Советуем его оставить и, разумеется, установить флажок Pat Images in Folder (Помещать изображения в папку).
Флажок Copy Background Image when Saving (Копировать фоновую текстуру при сохранении) говорит ImageReady о том, что вместе со всеми графическими файлами следует скопировать в выбранный каталог и текущую фоновую текстуру, установленную в разделе Background (Фон).
Примечание
Команда Image Info (Информация об изображении) меню File (Файл) открывает простое одноименное диалоговое окно (рис. 11.54), в котором вы можете ввести произвольную информацию об изображении. Как правило, это информация о вас, как об обладателе авторских прав на созданное изображение. Она сохраняется в файле документа ImageReady (PSD) и может быть автоматически внесена в оптимизированные для Web графические файлы. Чтобы это произошло, следует установить флажок Include Copyright (Внедрить сведения об авторе) в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта).
|
|
Команда экспорта
Экспорт изображения в соответствии с параметрами, рассмотренными выше, запускается командой Save Optimized (Сохранить оптимизированное) или Save Optimized As (Сохранить оптимизированное как) меню File (Файл). Эти команды отличаются друг от друга так же, как и команды Save (Сохранить) и Save As (Сохранить как). Первая служит для повторного сохранения оптимизированного изображения, а вторая — для сохранения под другим именем. Попытка первого сохранения командой Save Optimized (Сохранить оптимизированное) все равно открывает окно Save Optimized As (Сохранить оптимизированное как), поскольку только оно позволяет назначить имена сохраняемым файлам.
Примечание
Экспорт изображения и HTML-кода в Photoshop запускается кнопкой ОК в диалоговом окне модуля Save for Web (Сохранить для Web). Обратите внимание, что при нажатой клавише <Alt> эта кнопка меняется на кнопку Remember (Запомнить). Данная кнопка сохраняет все сделанные установки оптимизации до следующего сеанса оптимизации. Это весьма удобно, когда при оптимизации обнаруживается, что в изображении надо еще что-нибудь подправить.
Диалоговое окно Save Optimized As (Сохранить оптимизированное как) изображено на рис. 11.55.
|
|
|
Рис. 11.55. Диалоговое окно Save Optimized As |
1. Выберите команду Save Optimized As (Сохранить оптимизированное как) из меню File (Файл).
2. В списке Save in (Папка) укажите папку, в которую будете записывать HTML-файл Web-страницы. Файлы изображений сохраняются в той же папке, или во вложенной, в зависимости от вашего выбора в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта).
3. В поле File name (Имя файла) введите имя HTML-файла. По умолчанию для него предлагается имя документа. Поскольку имя документа входит и в имена графических файлов, новое имя HTML-документа заменит имя документа и в них.
4. Нажмите кнопку Output Settings (Настройки экспорта). Она открывает одноименное диалоговое окно. Таким образом, вы можете прямо в процессе экспорта изменить его настройки. Внесенные изменения будут действовать только в текущем сеансе экспорта. Закройте диалоговое окно кнопкой Cancel (Отменить), поскольку все настройки уже сделаны.
5. В диалоговом окне Save Optimized As (Сохранить оптимизированное как) выберите в списке Save as type (Тип файлов) вариант HTML and Images (HTML и изображения). Варианты HTML Only (Только HTML) и Images Only (Только изображения) позволяют сохранять либо файл Web-страницы, либо изображения. Они полезны при повторном сохранении — в том случае, если в результате редактирования изменилось что-то одно.
6. В списке в нижней части окна выберите вариант All Slices (Все фрагменты), чтобы экспортировались все фрагменты изображения. В противном случае будут сохранены только те фрагменты, которые были выделены в документе на момент начала экспорта. Это бывает удобно, если требуется обновить, скажем, только один ролловер или анимацию.
7. Нажмите кнопку Save (Сохранить). HTML-файл будет сохранен в выбранную папку, а во вложенной папке images окажутся все файлы фрагментов в разных состояниях ролловеров.
Изображение экспортировано. Теперь его можно протестировать в браузере, вне ImageReady. Откройте файл Europe_sliced.html в браузере и полюбуйтесь на результат работы. Если вы захотите протестировать ссылки, то сделайте серию пробных HTML-документов с названиями, которые вводили при создании фрагментов. Они могут иметь простейший вид, представленный на рис. 11.56. Число таких документов должно быть равно числу стран. Разумеется, вместо France в заголовке и теле файла должно фигурировать название соответствующей страны.
<html>
<title> France </title>
<body>
<hl> France </hl>
</body>
</html>
|
Рис. 11.56. Простейший документ для тестирования ссылок |
Экспорт HTML-кода
Далеко не всегда разрезанное изображение является единственным объектом на странице. Поэтому во многих случаях Web-дизайнеру требуется не код целой страницы (который получается в результате экспорта), а только его фрагмент, описывающий собственно сборку изображения. ImageReady предоставляет такую возможность командой Copy HTML Code (Скопировать HTML-код) из меню Edit (Редактирование). Эта команда открывает список, в котором следует выбрать, какую часть кода вы хотите получить: все фрагменты (All Slices) или только выделенные (Selected Slices). HTML-код сборки изображения копируется в системный буфер обмена и может быть вставлен в текст Web-страницы, загруженной в любой редактор.
Авторские права
Иллюстрации, размещаемые в книгах или журналах, охраняются авторским правом. Без разрешения обладателя этих прав (журналиста, фотографа, издателя, дизайнера и т. п.) они не могут быть использованы другими лицами или организациями. Доказательства противозаконного заимствования легко предоставить суду, так как это напечатанная книга или журнал. А что делать в случае их электронного распространения? Как доказать, что изображение создано действительно вами и у вас украдено? Для этого в изображении нужно каким-то образом оставить автограф. Разумеется, обыкновенный автограф (как на картинах) здесь не годится, поскольку его легко удалить.
Несколько лет назад решение данной проблемы предложила компания Digimarc. Разработанная ими технология ImageMarc позволяет внедрить в изображение (в само изображение, а не в файл) цифровую метку, которая может быть считана. Метка абсолютно точно идентифицирует автора изображения и служит свидетельством его прав. Интересно, что метка, являясь частью изображения, абсолютно незаметна. Для получения личного авторского идентификатора необходимо за небольшую плату зарегистрироваться на сервере компании Digimarc (http://www.digimarc.com). Без регистрации использование метки не имеет смысла, поскольку не удастся доказать, что метка принадлежит именно вам. Впрочем, программное обеспечение Digimarc не позволит внедрить персональную метку, пока регистрация не произведена. Если изображение содержит метку зарегистрированного автора, то, считав ее, вы можете обратиться на сервер Digimarc для получения подробной информации об авторе.
Программное обеспечение Digimarc поставляется в комплекте Photoshop в виде фильтров Digisign.Sbf и Digiread.Sbf. Первый предназначен для внедрения метки, а второй — для ее считывания. Фильтры вызываются командами Embed Watermark (Внедрить метку) и Read Watermark (Прочесть метку), находящимися в группе фильтров Digimarc. Вы сами можете поэкспериментировать с цифровой меткой на примере любого изображения. С помощью фильтра Embed Watermark (Внедрить метку) внедрите в изображение демонстрационную метку (это доступно и без регистрации). Редактируйте изображение до тех пор, пока метка не перестанет читаться фильтром Read Watermark (Прочесть метку). Вы убедитесь, что метка весьма устойчива: удалить ее можно только такими средствами, которые сделают изображение неузнаваемым. Как обещает компания Digimarc, метка будет считываться даже после сканирования типографского отпечатка помеченного изображения. ,
При открытии любого файла Photoshop автоматически пытается найти цифровую метку. Если метка определена, то в заголовке окна документа отображается символ авторского права ©. Вы можете ускорить загрузку изображений в Photoshop, если пожертвуете этой функцией. Чтобы отключить обязательный поиск метки при открытии файла, нужно удалить фильтр Digiopen.Sbe из папки \Plug-Ins\Digimarc.
Резюме
· При подготовке изображений для Web-страниц используется второй компонент пакета Photoshop 6.0 — Image Ready, предоставляющий возможности разрезания изображений, создания ролловеров, карт ссылок и GIF-анимации. ImageReady очень похож на Photoshop по внешнему виду и организации функций.
· Поскольку изображения на Web-странице предназначены исключительно для экранного просмотра, они должны иметь разрешение экрана монитора (обычно от 72 до 96 пикселов/дюйм). При создании Web-страниц вместо пары размер/разрешение удобнее использовать одну единицу измерения — пиксел.
· Все браузеры позволяют просматривать Web-страницы с изображениями в форматах GIF и JPEG. Данные форматы используют эффективные алгоритмы сжатия, значительно сокращающие размеры графических файлов. При этом формат GIF поддерживает только индексированные, а JPEG и полноцветные изображения. Уменьшить размер GIF-файла можно сократив количество цветов в изображении. Формат JPEG позволяет управлять сжатием, но его увеличение приводит к снижению качества изображения.
· Подготовка изображений для Web имеет свою специфику, связанную с невысокой скоростью передачи данных по коммутируемым линиям. Она требует минимизации размеров файлов и изображений, называемой оптимизацией. Оптимизация изображений при их экспорте в форматы GIF, JPEG и PNG осуществляется с помощью палитры Optimize (Оптимизация) в ImageReady или модуля Save for Web (Сохранить для Web) в Photoshop.